文/yes123求職網行銷總監-簡睿志|原文出處/CJC設計實驗室|首圖/Photo by Vojtech Okenka from Pexels
大家都知道,現代人每天最常做的事,就是上網、滑手機,但當你仔細觀察之後,會發現在這樣的行為模式裡,有一個很重要的視覺元件,它無所不在,卻極度容易被設計師與人們所忽略。
你猜出來了嗎?…它,就是「按鈕」!
其實「按鈕」在設計當中,擁有了非常重要的地位,不管是手機介面或網頁、EDM,甚至是ATM機台、電玩遊戲…等,任何跟操作流程、人機互動有關係的視覺畫面,都脫離不了按鈕的設計。
而一個好的「按鈕設計」,可不是一般人所想的那麼簡單,它其實是由美學、心理學、色彩學…等,非常多的相關知識所融合創造而成的,但除了一些平常人們會討論的排版、美感、字體…等設計話題之外,卻很少有設計師,願意認真專注在學習「按鈕設計」這件事情上!
所以接下來,我們就要告訴你,有關於「按鈕」的 8 個設計重點,讓你好好重新認識一下「按鈕」。
1. 尺寸
按鈕的尺寸越大,點擊的錯誤次數也就越低,所以適當的按鈕尺寸,能夠讓使用者在點擊按鈕時,操作更加的精確。
如果是在使用滑鼠游標的情況下,按鈕尺寸就需要顯眼,並方便快速點擊,若在手機上,則要考量到手指頭點擊螢幕的寬度與高度,根據MIT觸控實驗室研究指出,手機按鈕的感應區至少要有10X10mm以上,才是最方便點擊的尺寸。
2. 顏色
按鈕的顏色要盡量使用搶眼的對比色,或是常用的警告色系,讓使用者可以更快的注意到它,不需要浪費時間去尋找。然而,顏色也會影響到人類想要點擊的心理,所以可以在相同的畫面中,換上不同顏色的按鈕來進行測試,找出目標客群最喜歡點擊的按鈕顏色。
(延伸閱讀:原來顏色有這種行銷作用?麥當勞的LOGO設計讓你肚子餓)
這邊要特別注意,如果是不重要的按鈕,例如:「取消」,就會使用不顯眼的顏色,去減少使用者的點擊。
3. 位置
根據科學家研究統計,畫面下方的三個按鈕,左邊的點擊率最低,中間的比左邊高一些,而右邊的點擊率最高,所以要盡量將重要或必點的按鈕,放在畫面右下角的位置。
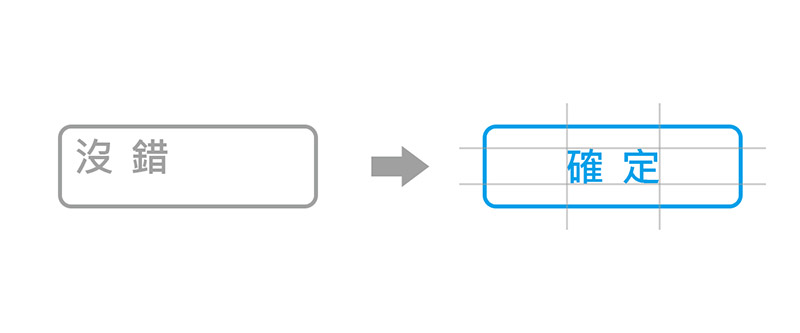
假設你需要放「確定」與「取消」的按鈕,「確定」比「取消」來得重要,所以應該要放在右邊位置並強調凸顯。
4. 文字
文字需在按鈕正中間,四邊要與按鈕邊界有一定留白的距離,產生視覺聚焦的效果,字距與字體大小需調整適當,讓使用者方便閱讀,字義則要清楚表達,不可以意思曖昧模糊。
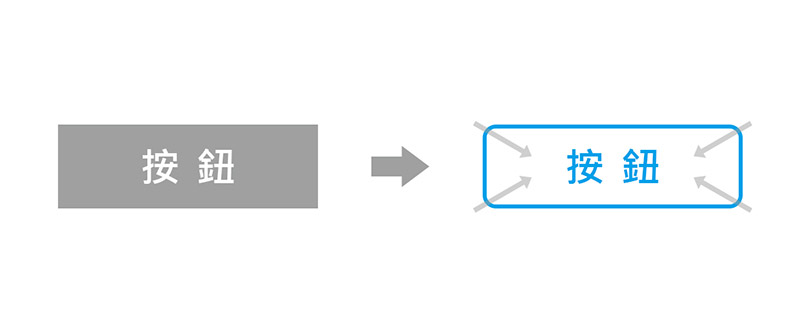
5. 圓角
直角按鈕帶有嚴肅的感覺,圓角則會給使用者舒適的感覺,而且圓角可以讓視覺聚焦到按鈕的中央,也就是文字的位置,加強訊息的傳遞。
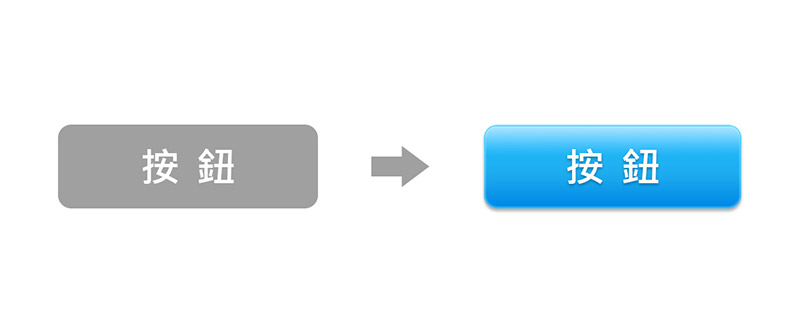
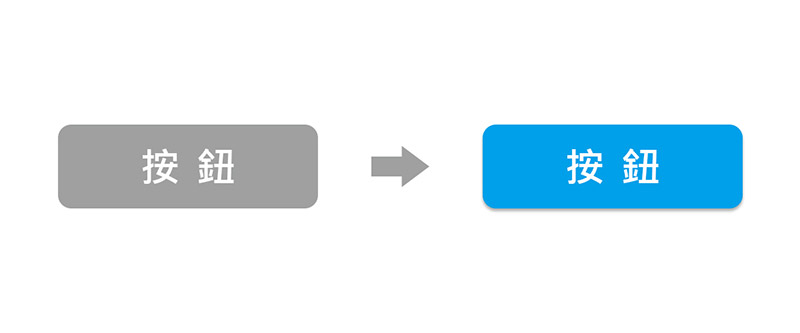
6. 風格
● 擬物化設計
因為大自然的光線,都是從天空上面照下來,所以人類在認知上,會覺得視覺畫面的光源,也應該是從上面照下來,因此在設計擬物化風格的立體按鈕時,顏色要從淡到深,並往下製作自然陰影。這種呈現方式,在視覺上會比扁平化設計更加顯眼,而且接近真實物品的設計風格,會增加人類點擊的慾望。
● 實感設計
為了使視覺畫面更簡潔,讓系統運作更省效能,所以現在有很多網站、系統的按鈕,都改成了扁平化的設計風格,但由於扁平化的設計風格會降低點擊的可視性,有時會讓使用者不易分辨按鈕是否可以點擊,於是將扁平化設計的按鈕加上自然陰影,強調物件層級前後的關係,進階成了實感設計的按鈕。
按鈕風格,主要考量的重點,是美學的一致性,整體畫面風格是否適合這種按鈕,並沒有一定選誰是最好的。
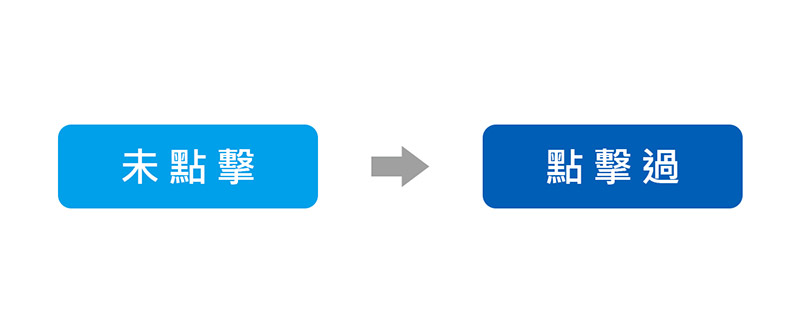
7. 狀態
讓按鈕在進行點擊、完成的動作時,產生不同的狀態,可以幫助使用者判斷點擊動作是否成功。
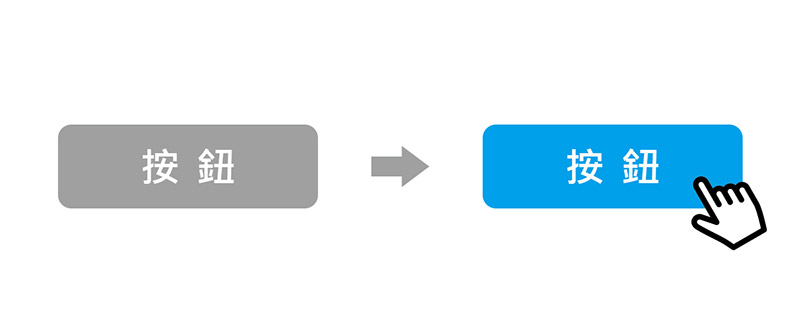
8. 手指
在網路廣告的按鈕右下角,加上一個手指圖案,感覺就像市場攤販喊著:「快來買喔~來看看喔!」,這種方式不只可以讓使用者知道這個按鈕可以點擊之外,更能加快使用者下決定的速度,並且引發人類模仿手指點擊的行為,進而使點擊率大幅提升。
設計是用來解決問題的,所以「按鈕」的每一個設計步驟、細節,都有知識理論所支撐!
現在你可以知道,一個設計優良的「按鈕」,不僅可以使介面風格提升,讓使用者行為更流暢,更能大幅增加廣告、EDM的點擊率,因此設計出一個棒又有效的「按鈕」,絕對是大家必須認真看待的一門重要學問與技巧。
更多行銷人報導
文案靈感枯竭?來看看別人怎麼寫!盤點近年動人的廣告文案
為什麼某些品牌就是特別吸引你?品牌的 12 個原型與客群解析
|本文由《CJC設計實驗室》授權行銷人轉載、編輯,未經原作者同意請勿轉載。|責任編輯:曲潔君
作者資訊

- 歡迎成為《行銷人》合作夥伴,若有任何文章授權、尋求報導及投稿的需求,歡迎來信:[email protected]
此作者最新相關文章
- 2025-04-10健康專欄鼻塞術後無效?醫師提醒未矯正鼻中隔彎曲,恐難真正改善!
- 2025-02-26行銷案例2025短影音成效,你跟上了嗎?
- 2025-02-25行銷推薦為什麼醫療業應該用問卷?統整 3 大問卷應用情境&常見問題
- 2025-02-11行銷推薦問卷題型再進化!透過 SurveyCake 總計題,輕鬆分配比例!








-366x243.png)




-366x243.jpg)