|文/Eric|原文出處/Applemint蘋果薄荷行銷公司-如何評估一頁式網站的成效|首圖/photo by Andrea from Pexels
前情回顧:
1.【網站經營攻略1】一頁式網站是什麼?建置一頁式網站的優缺點分析
2.【網站經營攻略2】如何建置一頁式網站?提供給創業者、設計師與工程師的3種應用說明
之前我們分享過如何規劃與製作一頁式網站。這次,我們將要進一步說明,如何分析與評估一頁式網站的成效,藉此能夠提高整個網站的轉換率,達到公司的業務目標。
先說結論,評估一頁式網站成效,可以透過流量分析工具 (如 Google Analytics) 的方式進行觀察性的分析,或是透過 A/B 測試工具 (如 Google Optimize) 的方式來進行實驗型的分析。
本篇目錄
為什麼要評估一頁式網站的成效
結論來說,評估任何網站成效的目的,都是取得商業上的成功,不論你的目標是促使客戶下訂單,或是填寫個人資料。以下針對一頁式網站的特性,進一步說明為什麼必須特別重視評估這種網站的成效。
一頁式網站的主要流量來源是廣告
「廣告預算要花在刀口上」,但是我們卻時常忽略了到達頁面本身的重要性。
一頁式網站最主要的流量來源仍是廣告與參照連結,正因為如此,這些頁面的成效與廣告的成效關聯性非常高。一個好的廣告文案或素材,如果搭配到轉換率差的頁面,仍然難以達到業務目標。
廣告文案素材固然可以持續調整、或是最佳化廣告投放策略,但更根本的是還是到達頁面本身,唯有好好評估一頁式網站的成效,才能了解使用者實際操作情形,改善一頁式網站的體驗。
為後續擴展成一般網站做準備

一頁式網站的特色,在於讓站長測試最小可行產品 (Mininum Viable Product, MVP),但如果要長期經營品牌,一直使用一頁式網站對品牌信任度可能會有負面的影響。
因此,在完成一頁式網站後,你可以透過評估一頁式網站的成效,取得建立一般網站時需要的資料。譬如說,我在一頁式網站的階段,便可以藉由主視覺的訴求測試,來決定未來網站要著重的內容、測試設計風格的偏好等。
用觀察式分析評估一頁式網站成效

流量分析
誠如前面所說,一頁式網站的主要來源是廣告與參照連結,因此從哪一個管道而來的流量品質最好,便是一頁式網站的流量分析重點。在實務上,大多數的人會透過 Google Analytics 的方式來追蹤流量,而針對不同的的來源,則必須要定義好適當的 UTM 追蹤參數。
我們在觀察客戶的 GA 的時候,時常會發現大多數的客戶對 UTM 參數沒有明確的定義。以 Facebook 來說,來自不同裝置的版本便有 4 種不同來源。客戶在不明白箇中差異的情況下,這些流量對於判斷成效的幫助相對有限。
以 GA 為例,我們在流量分析時,會針對流量總數、新使用者的流量、回訪客的流量來觀察,透過訪客的平均停留時間,去推算平均觀看的內容量,藉此編排頁面區塊的順序。
此外,由於一頁式網站的特色,我們對於跳出率不會太過要求,而會根據過去的資料建立客戶網站的基準值,在明顯變化時才會關注。
轉換率分析
除了流量多寡之外,流量的品質也是需要注意的。一般而言,我們會以「轉換率」為基礎,來評斷流量品質,所謂的轉換可以是填寫表單、加入購物車、購買等等。透過轉換率,可以更直接的看到「相同頁面,來自不同流量的品質差異」。
如果今天 A 來源的轉換率優於 B,或是特定廣告活動的轉換率較好,我們便會根據這樣的現象進一步提出假設,重新調整行銷預算,甚至調整行銷策略。
事件追蹤
一頁式網站先天的限制在於「一頁」,因此我們沒辦法透過傳統的頁面追蹤方式,來追蹤使用者的瀏覽足跡。
面對這類型的網站,你必須在頁面中設計追蹤點。舉例來說,YouTube 的影片播放、頁面捲動的深度、頁面的停留時間、按鈕的互動等等。更進階一點的情況,可能會需要追蹤使用者的表單行動 (填寫了哪些欄位、到哪個欄位的時候放棄)。
在 GA 的實作上,我們會建立事件的追蹤點,並將事件設定為轉換目標,藉此分析小型轉換、大型轉換的成效。
除了分析不同轉換類型外,也可以藉由使用者區隔的方式,檢視「使用者做了某件事,轉換率是否會改善」,譬如說播放 YouTube 影片的使用者,購買率會顯著提升,那麼我們就會將播放 YouTube 設為新的小型轉換,甚至以這個轉換作為廣告活動的目標。
使用 GOOGLE OPTIMIZE 針對一頁式網站做 A/B 測試
前面我們列舉了分析一頁式網站的幾個面向,這些是所謂的「觀察資料」,透過這些觀察資料,我們可以建立「可操縱的假設」:
因為有播放 YouTube 影片的工作階段,轉換率會提高,因此把 YouTube 影片放在使用者方便播放的位置,能夠改善頁面的轉換率。
但在未知改變的結果下,要如何去了解改變後可能帶來的影響?這就是 A/B 測試出場的時候了。市面上有很多 A/B 測試的工具,但大多需要付費,因此我們這邊建議可以先透過免費的 Google Optimize 作為初次測試的工具。
事前準備
要開始使用 Google Optimize 前,你需要有以下的事前準備:
- 你需要擁有 Google Optimize 容器的發佈權限
- 你需要擁有通用 Google Analytics 資源的編輯權限 (截至 2021/1 還不支援 GA4 的整合)
- 你需要安裝代碼的權限,例如 Google Tag Manager 或編輯網站原始碼的權限
- 你需要有基本的 HTML 與 CSS 常識
設定你的第一個 Google Optimize 實驗
首先,你需要進入 Google Optimize 建立一個容器。

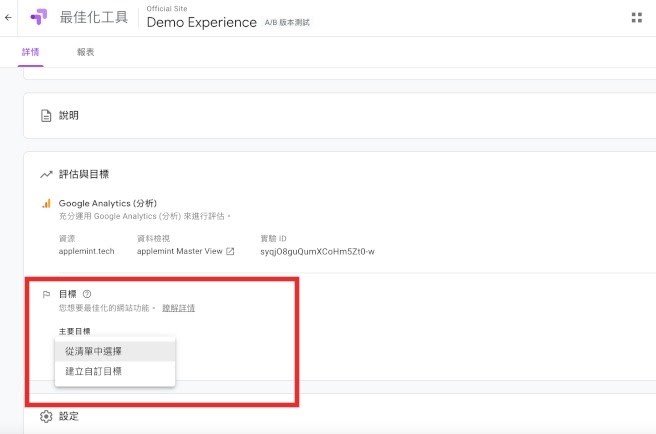
接著,選擇你要結合的 Google Analytics 資源。

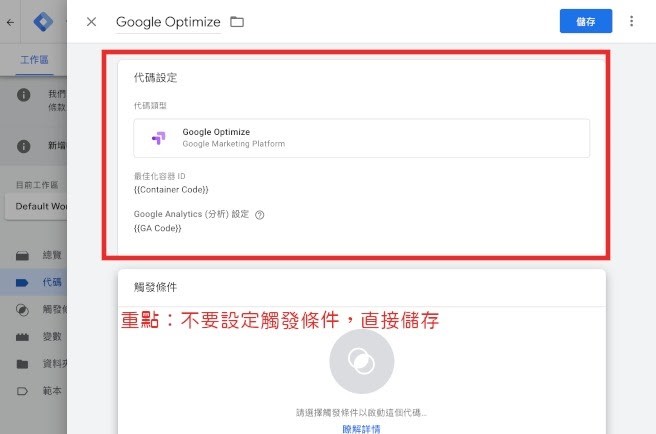
將 Google Optimize 的容器代碼透過 GTM 或編輯原始碼的方式安裝在頁面上。如果你是透過 GTM 安裝,請參照官方說明文件的最佳做法:Google Optimize 的代碼不設觸發條件、在 Google Analytics 的代碼 [進階設定] 的 [代碼觸發順序] 中,在 GA 觸發前先觸發 Google Optimize 代碼。

當代碼安裝完畢後,回到 Google Optimize 建立一個新的體驗。

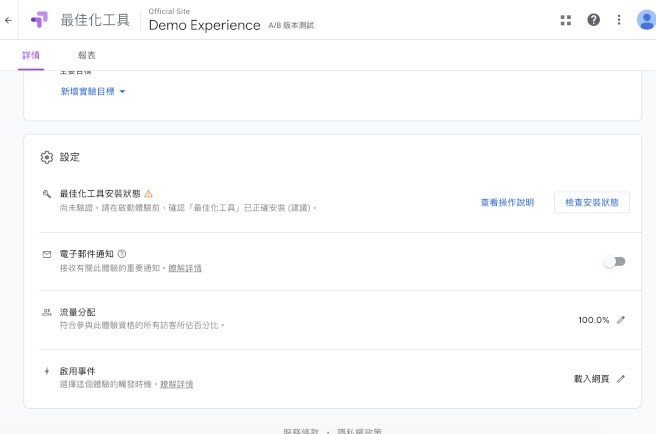
檢查是否能夠偵測到容器。

點選 [新增變化版本],透過頁面編輯器,修改 HTML 與 CSS 代碼,更改頁面樣式。這時 Google 會提醒你需要安裝擴充功能,請按照其步驟安裝。

選定要測試的目標、排程後,便可以發布你的實驗。

等時間到了以後,便可以根據 Google Optimize 的結果,判斷是否符合一開始的假設。

如何判斷 Google Optimize 的結果
Google Optimize 會根據測試目標的轉換率,提供幾種結果,一般來說,只要沒有顯著的差異,都沒有辦法證明改變會比較好。
那要多少樣本才能得出有用的實驗結果呢?
我們用下面的網站資料為例好了:
某網站過去的整體轉換率是 3%,因為使用 Facebook 的 1% 類似受眾,因此潛在受眾有 200,000 人。
有了這樣的資訊,我們可以透過線上工具來計算樣本規模。
以 Survey Monkey 的計算工具為例,某網站過去平均的轉換率是 3%,我們可以容許 1% 的差距 (Confidence Interval) (2%-4%)。因為使用 Facebook 1% 的類似受眾,因此我們的潛在目標受眾有 200,000 人 (Population)。
透過計算器,在 95% 的信心水準下,我們需要 9,164 個樣本,因此在測試時,我們便會以 9,164 工作階段為判斷的基準,如果沒有超過 9,164 的工作階段前,我們都不應該輕易論斷實驗結果。

關於統計的相關討論並不是這次的重點,這邊只是說明可以如何透過這種工具,預估需要的樣本數。
結語
本篇文章是一頁式系列的第三篇文章,旨在說明評估一頁式網站的兩種方式。這兩種方式並沒有優劣,在評估網站成效時,都是相當重要的環節。一般來說,我們會透過觀察性的分析,提出基本的假設,並用實驗型的分析去驗證我們提出的假設。
更多行銷人報導
【網站經營攻略】流量查詢、分析到成長秘訣,4 大熱門網站分析工具介紹
【Google Ads入門操作教學】掌握這10個步驟,關鍵字廣告投放好上手!
|本文由Applemint蘋果薄荷行銷公司提供,僅反映專家作者意見,未經原作者授權請勿轉載。
作者資訊

- 我們致力於提供台灣行銷從業者專業、實用的文章內容,若您也認同我們的理念,歡迎來信投稿:[email protected]
此作者最新相關文章
- 2024-11-18產業專欄遠雄攜手台北101邀請小球員「夢想高飛」
- 2024-11-15產業專欄場場秒殺!「他」化身志工與遠雄基金會推廣建築教育
- 2024-11-05行銷策略RAG:讓 AI 更聰明的秘密武器,揭開生成式 AI 的新篇章
- 2024-11-01產業專欄不只大巨蛋!北市府為世壯運徵用大台北所有球場30多天 遠雄背黑鍋中職賽事閃邊站


-366x243.png)


























