|文/己見室|原文出處/如何讓FB貼文中出現頁面縮圖?讓OGP標籤指定顯示圖片!|首圖/Pexels
同時經營社群媒體及網站的各位,想必經常也會在社群中貼上網站的文章、頁面諮詢,增加網站在社群媒體中的曝光機會。然而你知道,其實只要在頁面中設定OGP(Open Graph Tags),就可以指定顯示的縮圖嗎?跟著以下步驟,帶你了解該如何設定這項功能。
OGP(Open Graph Tags)是什麼?
OGP(Open Graph Tags) 最初是由 Facebook 提出的一個協議,透過在網頁中插入 OGP 標籤,社群媒體在分享頁面時,就可以根據頁面中OGP資訊顯示對應的資訊。而後其他社交媒體平台如 Twitter、LinkedIn 也相繼採用協議,因此OGP漸漸成為建設網佔時,必定會注重的功能之一。
詳細介紹可見OGP官方文件:https://ogp.me/
OGP常見屬性:
OGP有許多屬性可以利用,建議網站管理員可以先記住以下項目:
- og:title:網頁的標題,建議字數最多只設定到50字(100字元),超過則會被系統省略
- og:description:網頁的描述,此處建議最多設定80字(16字元),超過則會被系統省略
- og:type:網頁的類型,如 “article”、”website”、”video” 等。
- og:url:網頁的網址,照實貼上頁面
- og:image:網頁的預覽圖片 URL,但必須遵守以下規範
- 可接受的圖像尺寸下限是 200 x 200 像素
- 圖像檔案大小不可超過 8 MB。
- 建議使用至少 1200 x 630 像素的圖像,在高解析度裝置時才能呈現最佳顯示效果
- 至少應使用 600 x 315 像素的圖像,才能顯示圖像較大的連結粉絲專頁貼文
OGP該如何設定?
OGP標籤作為網站建設的基本項目,各位可以參考以下方法修改OGP設定
在網站後台欄位中修改OGP
以wordpress作為範例,你可以在後台中安裝Yoast外掛,該外掛除了一般的SEO設定之外,編輯文章時,編輯頁面的最下方會出現Yoast的設定區塊,而其中的「社交網路服務」則是控制OPG的欄位。
網站管理者只需要依照提示填入訊息及照片,即可以完成OPG的設定!
直接修改原始碼
若後臺無法修改,則必須從原始碼中下手才可以。你可能需要麻煩工程師,請他們在頁面的<head>中加入OGP標籤才能完成。
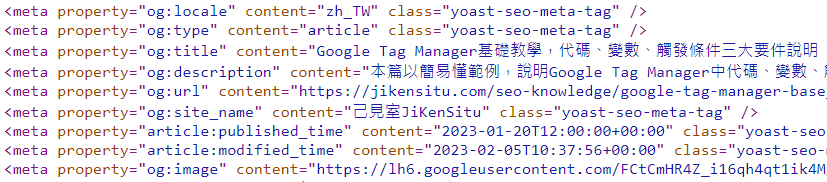
而實際上需要加入的代碼非常直覺,如同下圖範例一樣
在<meta>中新增property=””,輸入需要指定的OPG標;
並在後方新增content=””,輸入對應的資料即可完成。
如何確認網站已加入OGP標籤?
最簡單的方法就是直接按下F12,並且搜尋對應的OGP標籤。但這次,已見室另外分享Meta for Developers偵錯工具,確認網站在FB分享連結時會如何被顯示出來的同時,直接讓你確認那些代碼有遺漏!
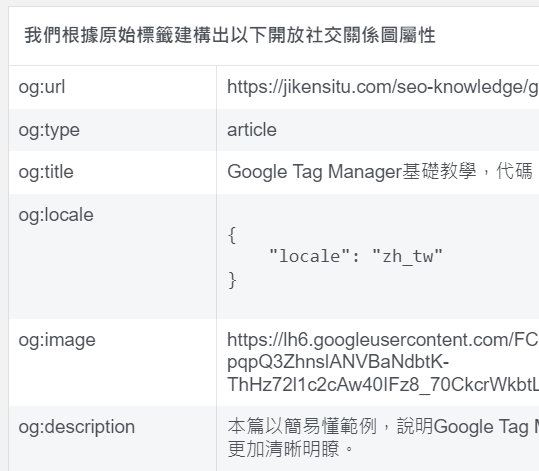
只需要在頁面上輸入你要頁面的網址並按下抓取,就會如同下圖一樣,顯示OGP資料!
看完了這麼多,我想你對OGP標籤已經有了一定的了解,如果喜歡我的文章,或是未來想要了解更多關於SEO的消息,請關注己見室,我會努力將各種知識分享給各位。
學習更多行銷人文章
什麼是Meta keyword?對SEO有什麼影響?來看看Google官方怎麼說
ChatGPT:改變搜尋習慣?SEO仍然必要!
|本文由 己見室 授權提供,僅反映專家作者意見,未經原作者授權請勿轉載。|
作者資訊

- 我們是《行銷人》背後的編輯群,因為想替網路世界提供優質、實用的內容而齊聚在這裡。如果你也想推廣好文章、好作品,歡迎與我們聯繫:[email protected]
此作者最新相關文章
- 2024-11-06編輯選書精選書摘|早上那一杯咖啡,賣的是什麼?快,才是最重要的交付!
- 2024-11-06生活時事麥當勞×獵人炎上事件:從聯名行銷到公關危機的反思
- 2024-10-28編輯選書精選書摘|成熟大人的情緒溝通力:恰如其分的憤怒,界線的守護者
- 2024-10-25行銷案例一起去下水道聽周杰倫?社群小編如何利用借勢行銷打破流量天花板


-366x243.png)