數位時代網路蓬勃發展,許多廠商看準「網購商機」,紛紛加入電商戰場。一個優質的電商平台,除了要有清楚的動線、誘人的文案、賞心悅目的設計外,最重要的就是觸發消費者「下單」,將行為轉換成訂單,藉此獲取營收。
那麼,該如何建置電商平台?銷售頁該如何設計?如何能提升轉單率?對於經營電商的人而言,無時無刻都在想方設法優化介面。Ggoogle 近期推出一份零售業UX設計指南(UX Playbook for Retail),用品牌案例告訴你優質的銷售頁應具備什麼架構,本文整理出 6 個範例。
本篇目錄 [隱藏]
Google 認證的銷售頁架構
在 Google 這份設計指南中,列舉廠商在銷售頁的結構布局上應注意的 6 大項目,並整理出 Google 推薦的優質銷售頁範例。此份資料主要以零售業為主,並針對「行動裝置」的 UX 設計優化,一起來看看這些品牌怎麼做吧!

一、首頁(Home)
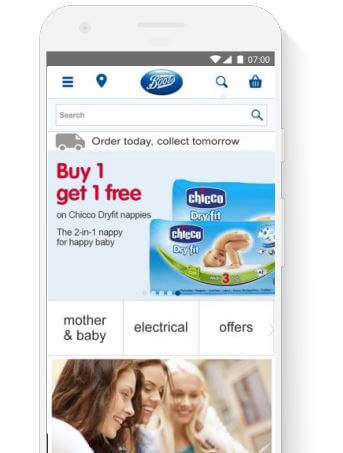
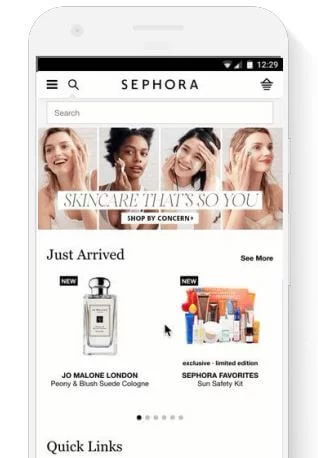
首頁(登陸頁)對一個網站來說是非常重要的存在,主要是讓消費者清楚明瞭你到底在賣什麼商品,為呈現主要資訊的地方。以 Boots 為例,可以看到該首頁的優點:
❑ 清楚的 CTA:運用文字、圖片吸引消費者進一步行動
❑ 明確價值主張:利用文案顯示明確的主張。例如上圖的 order today, collect tomorrow(今天訂明天收到),強調快速到貨。
❑ 置頂的綜合選單和購物車:方便消費者找尋其他頁面及查看購物訊息
❑ 明確的類別分類:顯示類別分類,像母嬰用品、電子用品、其他等,方便消費者依類別尋找產品
❑ 適當的字體大小:讓消費者有舒適的使用體驗
❑ 沒有蓋板式廣告:不要使用讓消費者討厭的蓋板式廣告
❑ 不使用輪播圖片:輪播的 Banner 容易讓消費者分心
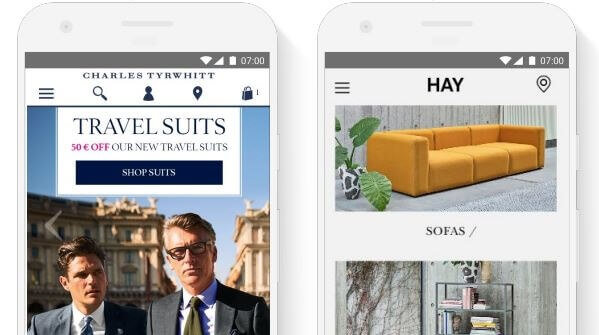
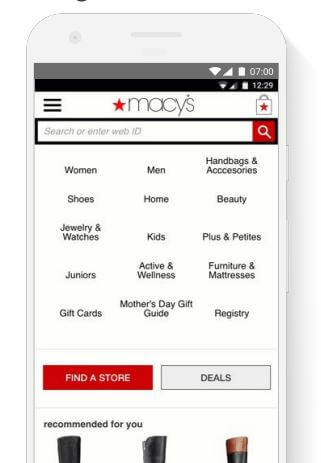
當消費者由首頁進入到主選單時,如何簡單快速的引起消費者興趣、讓消費者完善了解產品資訊,主選單的架構就很重要。以下是美國 Macy 百貨的主選單設計:
❑ 置頂的綜合選單和購物車:方便消費者找尋其他頁面及查看購物訊息
❑ 所有的選單在同一頁:讓消費者一目了然
❑ 在選單設計註冊和登入的功能
❑ 按造「搜尋流量」設計類別排序:熱門類別排序在前面
❑ 容易進入或跳出主選單:直覺式、簡單的介面設計
❑ 設計動態選單:產品分類更詳細,例如女裝→裙子→長裙,方便消費者找尋
三、搜尋(Search)
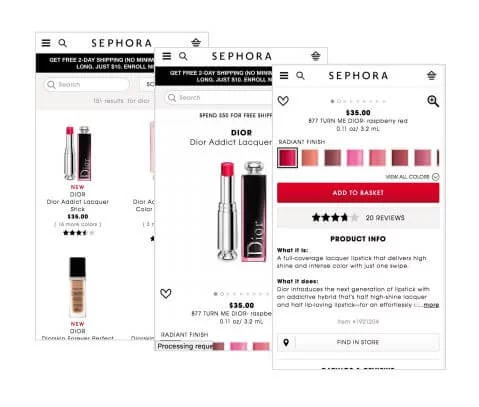
每個銷售網站一定有個搜尋欄,讓消費者快速的找到想要的商品有助於提升轉換率。來看看 Sephora 的案例。
❑ 清楚的搜尋欄位:明顯的搜尋框加上放大鏡的圖示,讓人一目了然
❑「輸入建議」搜尋:消費者打一兩個字母就能跳出類別選項
❑ 自動校正錯字功能:即使消費者拼錯字也能找到品項
❑ 回到搜尋結果頁:讓使用者用關鍵字搜尋到結果
❑ 顯示歷史搜尋:方便消費者查看歷史搜尋紀錄
四、分類/產品頁(Category/product)
在品項類別的設計,廠商要去思考兩點:消費者怎麼找到他想要的產品?以及如何引起他們想找尋產品的興趣?以下舉 Sephora 的分類來看。
❑ 價值主張置頂:企業的價值主張置頂在每一頁的上方,例:全館限時 2 天免運
❑ 過濾篩選排序結果:消費者能自由篩選、排序想要的商品
❑ 清楚的產品價格資訊:在產品的主要頁面顯示價格
❑ 清楚的商品內容介紹:詳細商品介紹文案,條列式且易讀易懂
❑ 產品評論功能:設計評分星等或留言等功能
五、購物車/轉換頁(Cart/Conversion)
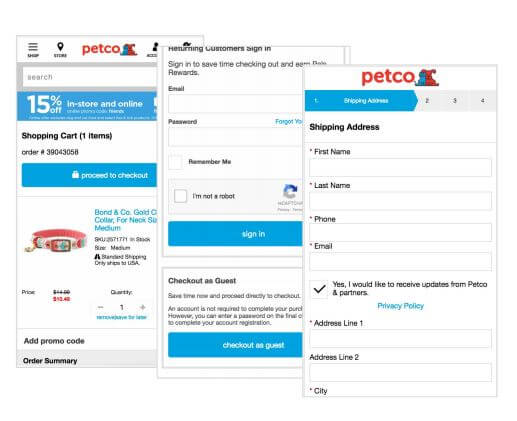
在購物車的設計,廠商要去思考兩點:如何讓購物流程更簡單?若消費者當下沒有結帳,如何引起他們後續完成結帳?以下舉 Petco 的分類來看:
❑價值主張置頂:在購物車的每一頁顯示價值主張,如上圖的 15% 折扣訊息
❑允許訪客購買商品:不一定要註登入帳號,沒有帳號也能購買商品
❑可編輯產品數量:消費者可隨時調整購買數量、顏色、size
❑保留購物清單:購物車可保留商品清單,待消費者下次購買
❑註冊會員優惠:消費者若註冊會員可以得到購物優惠,例如 50 元商品折價卷
❑結帳流程:顯示「結帳進度條」讓消費者知道結帳進行到哪個步驟
六、表格優化(Form optimization)
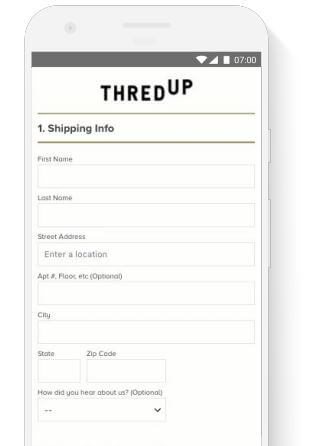
對於行動裝置購物的消費者而言,輸入訊息會比電腦版不易。設計簡單易填的表格有助於提高消費者填寫的意願,來看看 ThredUp 的案例:
❑ 價值主張置底:在表格下方顯示免費送貨和退貨,讓消費者更願意填寫表格
❑ 底部放置客服資訊:降底消費者的不信任度,提高填寫資料意願
❑ 簡化填寫欄位:例如填寫一個地址就好,且不須寫太詳細(可省略 XX 里等資訊)
❑ 自動填入訊息:表單能自動填入已知訊息,節省填寫時間
❑ 即時驗證功能:立即顯示消費者漏填的項目,也能即時驗證資料正確性
以上 6 大項目為 Google 整理的 UX 設計指南重點,並提出幾個範例供參考。雖然優化方向大致如上文所說,不過 Google也強調,所有的建議都必須經過 A/B testing,介面需要透過不斷的測試和優化,才能給消費者更好的使用體驗,進而提高轉換率。
首圖來源:Google UX playbook for retail
參考資料:Google UX playbook for retail
延伸閱讀:
吸睛 6 大絕招,打造電商最強 Landing Page
電商銷售密招!善用「加價購+滿額贈」,零成本飆升客單價!
搞懂「跳出率」和離開率的差異!3分鐘,學會 GA 13大指標
作者資訊

- 醫管系畢業,不務正業的走向行銷和平面設計的領域,因為背包客旅行經歷,喜歡上攝影及文字創作。目前從事數位行銷、內容編輯、企業專訪的工作,探討人事物在數位時代下的轉變與趨勢。
此作者最新相關文章
- 2019-11-14職場生活窮五代到鍋具大王,曾創 2 小時賣 250 鍋具的紀錄-專訪鼎王總經理許登旺
- 2019-11-13產業專欄交大畢業不走科技業,回鄉賣爆米香、經營社群推廣台語-專訪土礱師賴咏華
- 2019-11-08行銷案例AI 快遞員到你家!麻省理工新研究,不用地圖也能讓機器人「找上門」
- 2019-11-06行銷案例用 APP 調時差!提供客製化「時差計劃」,NASA 飛行員證實有效








-366x243.png)




-366x243.jpg)