|文/Eric|原文出處/Applemint蘋果薄荷行銷公司-如何在 WordPress 打造一頁式網站|首圖/pixabay
這次要繼續說明實務上應該如何製作一頁式網站。
根據創業者、設計師與工程師三種不同身份,本篇將提供三種建議的解決方案:
創業者:使用一頁式佈景主題

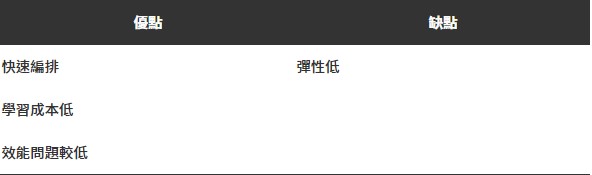
先說結論:如果你是自己一個人創業,除非你的服務跟網站有關,不然就不要花時間自己做網站了。
退一步來說,你最多也只該套用既有的佈景主題。
對於自己經營品牌的人來說,時間最重要。將時間投資在自己的產品與服務,並透過佈景主題快速建置一頁式網站,是比較適合的作法。
我在 WordPress 的社群中時常看到許多經營者為了節省網站製作費用,而花了許多時間在社團詢問問題。
基本上這是本末倒置的行為。
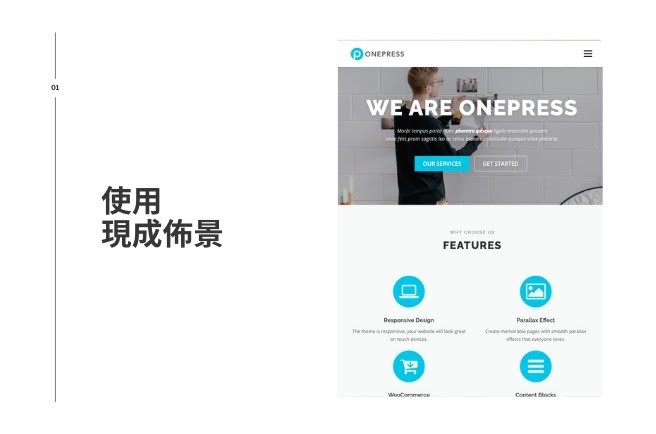
對於業主或品牌端的行銷人員,我會建議使用如 OnePress 這類的一頁式網站佈景主題,能夠快速的幫你建置好一頁式網站所需的架構。你需要的,只是在適當的地方,填入正確的資訊即可。
當然,如果你希望能夠少一點「套版」的感覺,建議還是要學習 CSS 語法。坦白說,當代網站的版面配置相似度都很高,只要掌握好邊界 (margin) 與邊框間距 (padding) 的留白技術,便能排列出更美觀的版面。

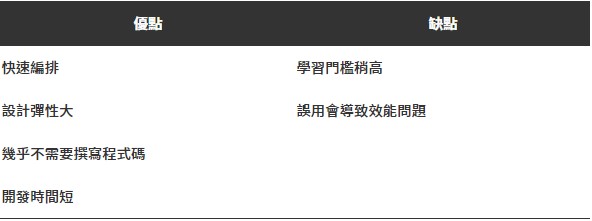
設計師:使用區塊/頁面編輯器

設計師有很好的點子,但是往往因為不熟悉程式碼,因此難以將設計落實。
區塊編輯器與頁面編輯器便是用來補足這一點。市面上的頁面編輯器,除了 Elementor 外,還有 Divi、Beaver 與 Oxygen 等等。
儘管有些工程師會認為頁面編輯器會拖累網站效能,但這往往是不當使用頁面編輯器所導致。事實上,頁面編輯器透過逐頁產生 CSS 檔案的方式,可以有效的避免未使用的 CSS 樣式佔用請求資源。而頁面編輯器搭載的動畫特效,也多是經過最佳化過的程式碼。
因此,只要使用得當,頁面編輯器會是讓設計師可以恣意揮灑創意的空白畫布。

工程師:使用初始佈景主題

如果你的一頁式網站,未來會需要由非工程的同事或業主維護,那使用初始佈景主題,如:_s,是你絕佳的選擇。
身為前端工程師,可能會嫌棄 WordPress 龐大的架構,主張直接套用 HTML 範本建立一個一頁式網站更快、更精確。
但 WordPress 的美麗並不只是在刻畫樣式。
藉由 WordPress 的架構,你可以同時使用 WordPress 中的後端功能,例如以 Contact Form 7 為核心製作的 AJAX 聯絡表單、配合 NextGen Gallery 快速產生投影片輪播圖庫。更重要的是,未來這些內容可以由非工程師的同事或客戶進行更新。

結語
這次跟大家介紹如何透過 WordPress 建置一頁式網站,然而,如同一頁式網站是什麼?建置一頁式網站的優缺點分析中所提到的,這種一頁式網站最重要的是「流程規劃與設計」。
為了能夠改善使用者體驗與流程,持續針對網站進行最佳化測試是必要的。下一篇,我們將討論如何對一頁式網站進行後續的分析與測試。
更多行銷人報導
【網站經營攻略1】一頁式網站是什麼?建置一頁式網站的優缺點分析
【網站經營攻略】流量查詢、分析到成長秘訣,4 大熱門網站分析工具介紹
|本文由Applemint蘋果薄荷行銷公司提供,僅反映專家作者意見,未經原作者授權請勿轉載。
作者資訊

- 我們致力於提供台灣行銷從業者專業、實用的文章內容,若您也認同我們的理念,歡迎來信投稿:[email protected]
此作者最新相關文章
- 2025-06-03營銷合作徵信社價位怎麼算?一篇看懂合理行情與安心委託的關鍵
- 2025-05-27營銷合作婚前徵信為幸福婚姻提供保障
- 2025-05-23營銷合作外遇抓姦⸺婚姻破口裡的證據攻防
- 2025-05-21營銷合作徵信費用怎麼看?真相背後的專業與價值













-366x243.png)