|文/ SEO 分解茶|原文出處/SEO TEA-JavaScript SEO 終極指南(SEOer必看)|首圖/Pixabay
前情提要:在上篇文章【SEO攻略】JavaScript是什麼?如何讓Google 爬取網頁? (上)中,我們對JavaScript SEO以及Google是如何爬取網站有了初步的了解後,此篇更是要向大家往下介紹,在實際操作上該如何打造 JavaScript 友善的網站?以及可能面臨會面臨的種種問題。
本篇目錄
如何打造 JavaScript 友善的網站?
前面我們說到 JavaScript 現在越來越重要,也是越來越多網站使用的技術,所以與其完全避開使用 JavaScript,不如打造一個既能滿足開發者需求,又能爭取排名的 JavaScript 網站,讓來看看有哪些重要因素吧。
- 可被爬取(Crawlability):確保你的網站能保持良好的結構被爬取,並且爬蟲也能找到有價值的內容。
- 可被渲染(Renderability):確保頁面上的內容可以被渲染。
- 爬取預算(Crawl budget):Google 花了多少資源及時間渲染你的頁面
你的 JavaScript 內容對搜尋引擎足夠友善嗎?
首先檢查你要知道,你的網頁在 Google 眼中長的如何,那到底有哪些常見檢查方法,這些方法正確嗎?
1.透過網址審查工具
Google Search Console 的網站審查工具可以呈現渲染後的頁面,其它官方的工具包含 AMP 測試工具、複合式搜尋結果測試等官方檢測工具,皆能呈現出渲染後的樣貌,這邊以手機友善測試工具為例。
可以看到螢幕截圖的畫面,顯示出 Google 渲染出的畫面,可以試著去看螢幕截圖,重要內容是否能夠被渲染出來。

另一方,你可以從檢查工具的原始碼中查看內容是否有被渲染出來,直接搜尋內容、H 標籤等方式確認。

記得從渲染後的 HTML(DOM – the rendered code)檢查:
- 主要內容是否可以呈現
- 推薦文章或推薦商品可以渲染出來嗎
- Google 還有沒有辦法看到其它重要元素
2.site 指令+關鍵字檢查
site 指令一般而言,大多用來檢查頁面在 Google 之收錄狀況,那如果說你直接『site:網址』後發現頁面有被 Google 收錄,你就能用這個方法檢查,因為 Google 其實會根據關鍵字修改搜尋結果頁頁上的 Description,所以當你輸入一段內文時,Google 其實很有可能根據你這一段內文呈現在 Description 上給你看。
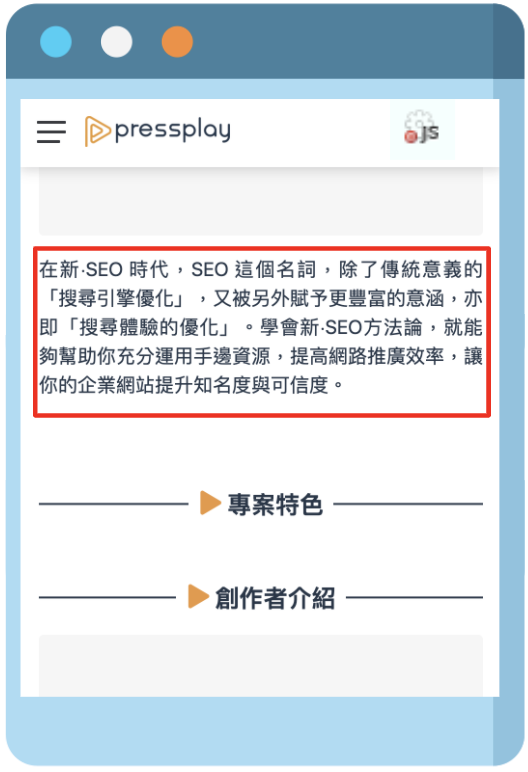
以 pressplay 頁面為例,pressplay 上的課程簡介其實就是用 JavaScript 去產生的,下圖中可以看到,當我們將 JavaScript 功能關閉時,就會發現內容只剩下下面那一段,那麼要確認 Google 是否有索引到主要內容便可用『site 指令+關鍵字』做檢查。

而在連老師『每月給你SEO最新趨勢』這堂課中會發現,只要將 JavaScript 功能關掉,主要內容便只剩下其中紅框這一段,再來,複製一段 JavaScript 產生內容的文字『每年服務客戶橫跨12大產業,我們了解你的產業問題,資深SEO專家團隊陪你洞悉新·SEO』+ site:網址試試看。

有沒有發現,其實 JavaScript 產生的內容 Google 是有渲染出來並且索引到的,但如果要更準確的檢查,建議還是要從官方的網址測試工具查看。
註:網址審查工具:Google Search Console 網址審查工具、結構化測試工具、複合式搜尋結果測試工具、AMP 測試工具、手機友善工具測試等。
Google 無法索引我的網頁怎麼辦
剛剛前面有提到,透過網址審查工具首先檢查 Google 渲染頁面的狀態為何,如果渲染未出現主要內容,那麼就可能導致內容無法被索引,你需要透過網址審查工具中的更多資訊,查看是否有資源遭到阻擋。

所以,先確保內容是否能被正確渲染後,再確保能否被索引,接著才能優化內容競爭排名。
Google 未能索引你網頁的原因:
- 渲染時逾時:是否載入時耗費資源過大,導致使用者及 Google 都無法渲染頁面
- 是否資源遭到阻擋:檢查 Robot.txt 文件,確認 Google 是否渲染時資源遭受阻擋
- Google 渲染時遇到問題:透過網址審查工具檢查頁面詳細狀況
- 重複頁面問題:是否有其它重複頁面導致內容無法被索引
- Google 無法發現該頁面:沒有內部連結,或是 Sitemap.xml 無該頁面導致 Google 無法發現
- 其它……
了解 Google是否能渲染你的內容,是否能正確索引,然後再爭取排名,一步步找出問題並解決它。
渲染方式的不同:向 Google 展示 JavaScript 內容的不同方式
你以為你的頁面對 Google 來說只是渲染出來,然後查看內容、收錄並且排名嗎?其實沒那麼簡單,網頁渲染的呈現方式還能分為客戶端渲染(Client Side Rendering)、伺服器端渲染(Server Side Rendering)、混合式渲染等方式。
SSR(伺服器端渲染),通常對於 Google bot 以及使用者而言,能夠接受到完整的 HTML 檔案,內容也已經呈現好了,用食譜及料理的比喻說明,就是 Google bot 及使用者皆拿到做好的蛋糕。
CSR(客戶端渲染),近幾年來越來越流行的渲染方式,對於 Google bot 及使用者而言,最初拿到的頁面幾乎是空白的 HTML 檔案,隨著使用者的操作,JavaScript 非同步的產生並下載內容。用料理與食譜來比喻,Google bot 及使用者都只拿到了一份食譜,後面呈現端看使用者如何烘培蛋糕(操作網站)。
但是,Google bot 並不像使用者一樣,會有許多花裡胡哨的操作,Google bot 不會滾動、不會點擊更不會跟網站進行互動,所以如果你是全 CSR(客戶端渲染)的頁面一定要注意,解決方法如下。
- 伺服器端渲染(SSR)
敞偌你的頁面因為 JavaScript 渲染問題導致頁面無法被索引,那強烈建議將重要頁面或是網站改成伺服器端渲染。 - 動態渲染(Dynamic Rendering )
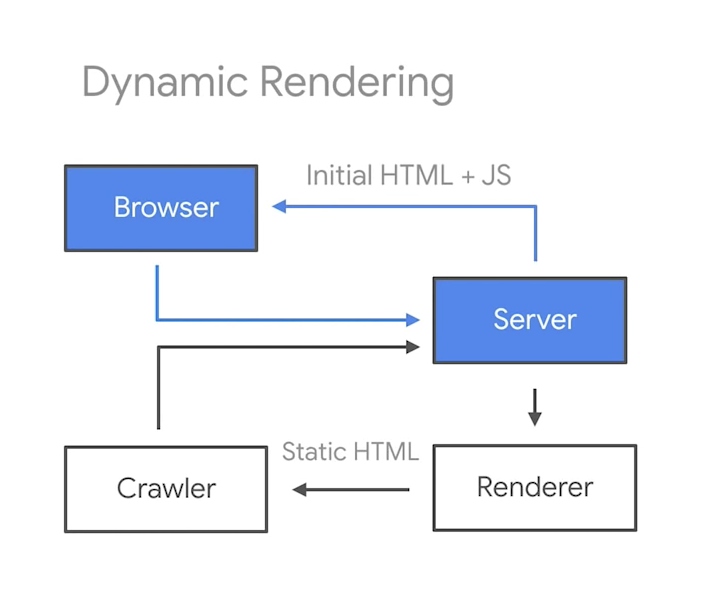
有時候當然不可能說改全 SSR 就有辦法全部修改,於是動態渲染就變成當今蠻重要的一種渲染方式,能同時做到 CSR 想呈現的效果,又能同時達到 SEO 排名。
從下圖可以看到,網頁使用了全 JavaScript 所產生的內容,但是提供給 Google bot 的是另一靜態 HTML 頁面,很好的解決了 Google 爬蟲無法查看渲染頁面的問題。

以下三種服務可以很好的幫助你實現動態渲染功能:
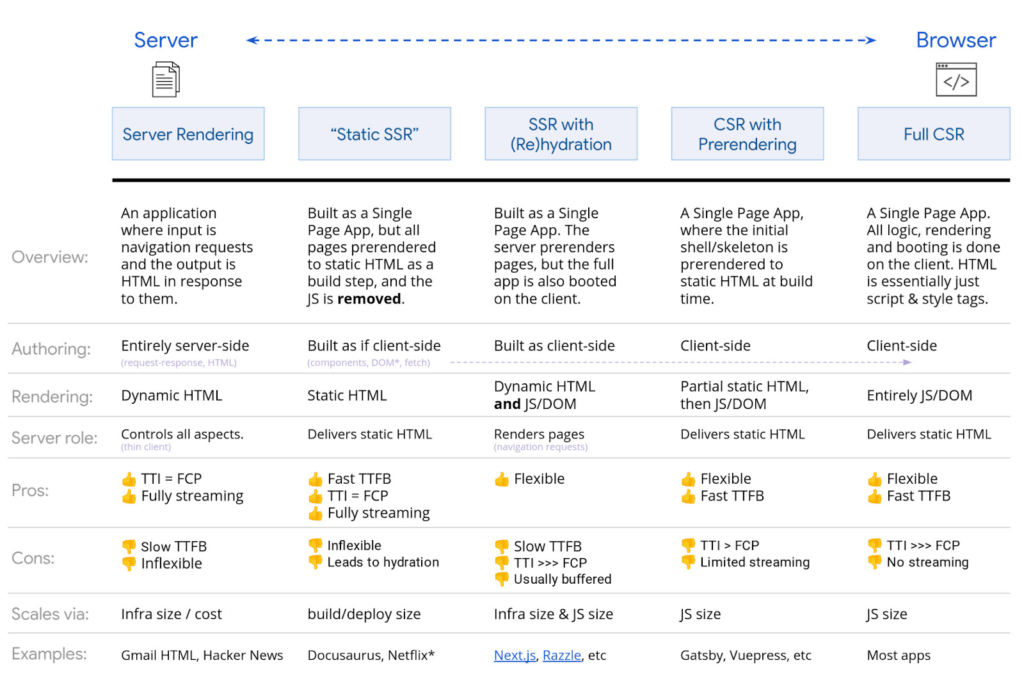
Google 官方文件也提供了轉譯原理、說明及方式,推薦大家看看。而下圖是各種渲染 JavaScript 的方法,其實大部分對於 Google 來說都是渲染的出來的,比較難的還是在 CSR(客戶端渲染)的部分,所以如果你是 CSR 建議導入動態渲染喔。

如何建構一個友善 SEO 的 JavaScript 網站
其實這個小節的內容有部分你可能過去就知道了,但因為 JavaScript 的關係仍有部分不同。
允許 Google 爬取
如果連網頁都不能爬取、渲染的 JavaScript 資源都無法讀取的話,就不用說要排名囉,記得 Robots.txt 檔案不要禁止渲染相關資源,在 Robots.txt 檔案中加入以下指令:
User-Agent: Googlebot
Allow: .js
Allow: .css
On-page 優化
基本上 on-page 上的重要元素應該都要能夠被呈現出來,記得透過網址審查工具仔細檢查是否都有出現:
- Title/Description
- H 標籤
- 主要內容
- meta robots 標籤
- alt 標籤
JavaScript 網站最常出現的一個狀況是重複 Title/Description 被重複使用,記得可以從 Google Search Console 中的涵蓋範圍查看,又或者透過 Screaming Frog 等工具確認。
網址的點擊
前面雖然都有提到,但這邊還是正式說明一下,在 2018 年的 Google I/O 大會上便說到,因為 Googlebot 並不會去點擊、滾動或是與網頁做互動,所以如果你的連結是以 onclick 的方式呈現的話,將不會被 Googlebot 所爬取。

同樣的,在導覽列上、分頁上、內容上一樣切記要使用 <a href> 的方式去呈現連結,才能確保 Google 會發現並爬取你的連結。
網址的更新
對於部分網頁採用 SPA(Single Page Application)方式所呈現的網頁,在更新網頁時,必須使用 History API,對於較早期的開發者而言,在更新網頁 Url 時採用的是片段(fragement)的方式,那網址就會變成我們常見的錨點,如下:
<a href=”#/products”>Our products</a>
但以『#』這種形式的連結對於 Google 來說並不會抓取喔!雖然早期開發出一種連結形式,將『#』取代成『#!』,但這種方式已經過時了,網址也會變得相當醜。
但是透過 History API 的方式就能讓網頁資訊變動時,連結才會變換成 Google 可爬取的形式,完整介紹可參考 Google 官方文件。
錯誤頁面
因為 JavaScript 框架是客戶端而非伺服器端,所以像是當 SPA 頁面產生錯誤時,並沒有辦法傳遞出 404 狀態碼到伺服器中,此時請採取以下其中一種方式解決:
- 使用 JavaScript 轉址到你原本就設定好 404 狀態碼及頁面不存在訊息之頁面
- 將錯誤頁面加上 noindex 標籤,並在頁面上呈現 『404 頁面錯誤』資訊,這樣子頁面就能被視作軟 404(soft 404)的狀態。
Sitemap
我們可能因為使用 JavaScript 產生了網站的許多內容,並沒有辦法說一次到位,解決所有 JavaScript 產生的 SEO 問題,此時 Sitemap.xml 有著重要的角色,就是告知 Google 網站重要的頁面有哪些,對於你提交的頁面,Google 可能會優先爬取。
但同時,你也必須確保 Sitemap 上的所有頁面連結沒有以下問題:
- 重複內容
- 被 canonical 指到別的頁面
- 404 錯誤頁面
- 301 轉址到其它頁面
- 空白頁面
- 等等…
這樣 Sitemap 才能真正的發揮他的作用,讓 Google 知道你重要的頁面。
總結
JavaScript 所產生的內容,已經不像過往幾年 Google 爬蟲完全無法理解,隨著開發技術的進步 JavaScript 也成為網頁開發的重要元素,所以不要急著排斥它。
記得首先,讓 Google 能夠渲染出你的頁面;其次,確認 Google 有順利索引你的頁面;接著,按著你一般優化 SEO 的方式,排除重複內容、優化內容,加強關鍵字排名。
這看似簡單的幾個步驟就花了很大一個篇幅在說明了,所以一起努力建立一個友善 SEO 的 JavaScript 網站吧!
參考資料:
- 瞭解 JavaScript 搜尋引擎最佳化 (SEO) 基礎知識
- 修正會影響搜尋體驗的 JavaScript 問題
- 導入動態轉譯
- Rendering on the Web
- JavaScript SEO: What You Need to Know
- The Ultimate Guide to JavaScript SEO (2020 Edition)
- JavaScript and SEO: The Difference Between Crawling and Indexing
- Making JavaScript and Google Search work together
- Rendering SEO manifesto – why JavaScript SEO is not enough
- JavaScript vs. Crawl Budget: Ready Player One
- Everything You Know About JavaScript Indexing is Wrong
- Static vs. Server Rendering
- Deliver search-friendly JavaScript-powered websites (Google I/O ’18)
- JavaScript SEO – How Does Google Crawl JavaScript
|本文由SEO 分解茶授權提供,僅反映專家作者意見,未經原作者授權請勿轉載。
作者資訊

- 我們致力於提供台灣行銷從業者專業、實用的文章內容,若您也認同我們的理念,歡迎來信投稿:[email protected]
此作者最新相關文章
- 2025-04-23產業專欄徵信社工作的全貌:一起走進神秘世界
- 2025-04-16行銷案例零售媒體趨勢焦點|Walmart 擴展加油站版圖,強化零售媒體潛力!便利商店成為零售媒體新戰場,品牌記憶效益遠勝超市!
- 2025-04-10行銷策略備貨銷量難掌控?讓AI協助企業精準預測
- 2025-03-21行銷案例零售媒體趨勢焦點|拓展零售媒體收入,以數據價值鞏固品牌商需求!零售媒體與網紅行銷強聯手,全面釋放內容轉換效益!








-366x243.png)



















