|文/SEO分解茶|原文出處/SEO分解茶 – Mobile-First Indexing:2021年3月Google將正式移除電腦版排名|首圖/Unsplash
在大量人們開始從電腦轉向手機時,Google 便開始告訴大家手機版網站的重要性,從 2016 年開始 Google 演算法將開始把重心從電腦版頁面轉向手機版優先。
手機版頁面的重要性不言而喻,但究竟什麼是手機版優先索引(mobile-firest indexing),怎麼影響網站的排名,以及哪些需要注意的地方,就讓本文一次告訴你。
本篇目錄
Google全面改為手機版優先索引(Mobile-First Indexing)
John Mueller 代表 Google 官方宣布,在 2021 年 3 月全面移除電腦版網頁排名。但這件事情從來不是直接完成的,而是從 2016 年開始陸續執行的項目,所以看到這項消息才改善網站的話其實太晚了,但仍需要優化網站。附上 Google 官方宣布的消息時間軸:
- 2016年11月 – 宣布 Mobile-first indexing 技術並在不同網站上測試
- 2018年3月 – Mobile-first indexing 推出
- 2018年12月 – 超過 50% 被爬取的網站是 Mobile-first indexing
- 2019年7月 – 新網站預設 Mobile-first indexing
- 2020年3月 – 超過 70% 被爬取的網站是 Mobile-first indexing,官方宣布在 2020 年 9 月將全面使用 Mobile-first indexing
- 2020年7月 – 100% 使用 Mobile-first indexing 因新冠肺炎延遲至 2021 年 3 月
- 2021年3月 – 暫定此時間全面採用 Mobile-first indexing

手機版優先索引(Mobile-First Indexing)是什麼?
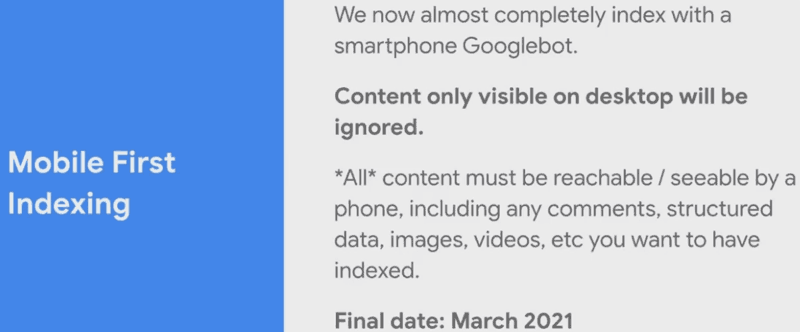
根據 Google 官方表示:Mobile-first indexing 就是『Google 會以手機版內容做為建立索引和排名的主要依據。過去建立索引時,我們主要是用網頁的電腦版內容評估網頁和使用者查詢的關聯性,但現在大多數使用者都是透過行動裝置存取 Google 搜尋,未來 Googlebot 主要會運用智慧型手機代理程式檢索網頁及建立索引。』
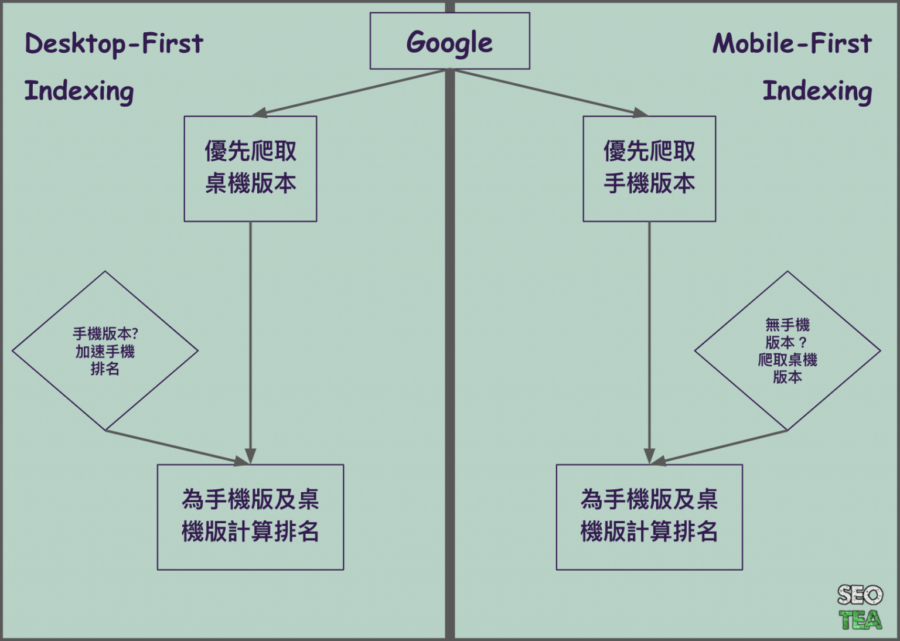
在過去,可以想像 Googlebot 的爬蟲在爬取你頁面時,用的是電腦版的畫面去看,而如今全面採用手機版的畫面去看你的網站,並且在進行排名時也會以手機版的網頁去排名。
所謂『mobile-first』並不是只針對手機版頁面進行索引,你的網站若完全沒有手機版本,電腦版頁面仍然可以在索引中,但缺乏手機版良好體驗的頁面可能會對排名產生負面影響,換句話說,一個體驗良好的手機版頁面是有機會提升排名的。

對於許多網站而言 Mobile-first indexing 並不會帶來什麼影響,因為現在許多網站皆設計為響應式網站(RWD),該設計方式本考慮進不同裝置呈現畫面的使用者體驗,所以不管在電腦版或是手機版頁面上使用皆不成問題。但如果你的網站並不利於手機使用者體驗,那你的網站排名將會受到蠻大的影響。
檢查網站是否為手機版優先索引(Mobile-First Indexing)
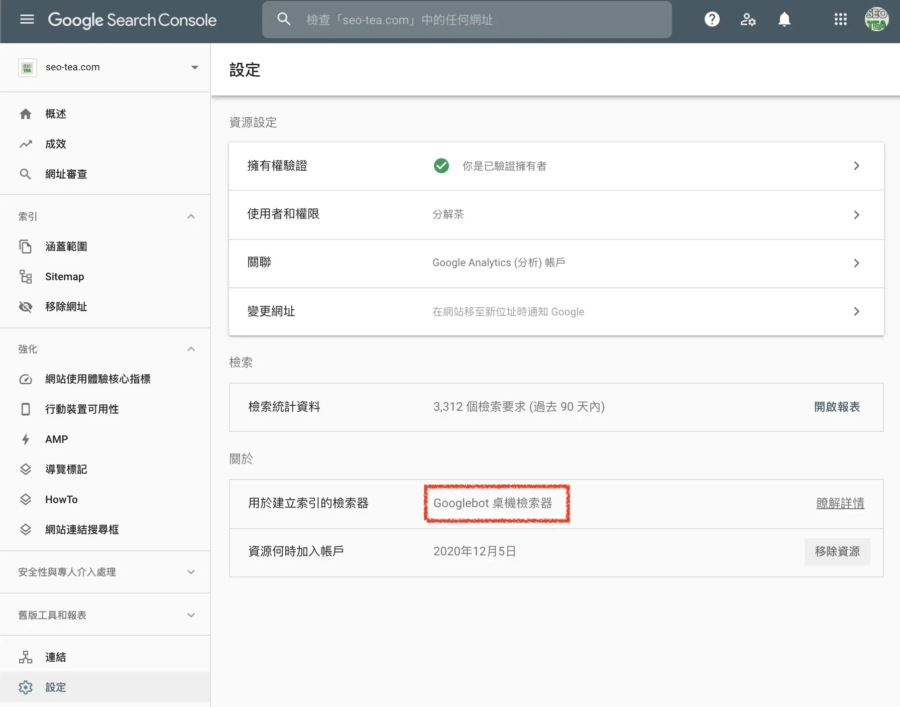
只需要到『Google Search Console 上的設定 > 關於 > 用於建立索引的檢索器』,便可查看網站建立之初是否就為 mobile-first indexing,如果是則會出現『Googlebot 智慧型手機』,若不是則會顯示『Googlebot 桌機檢索器』。

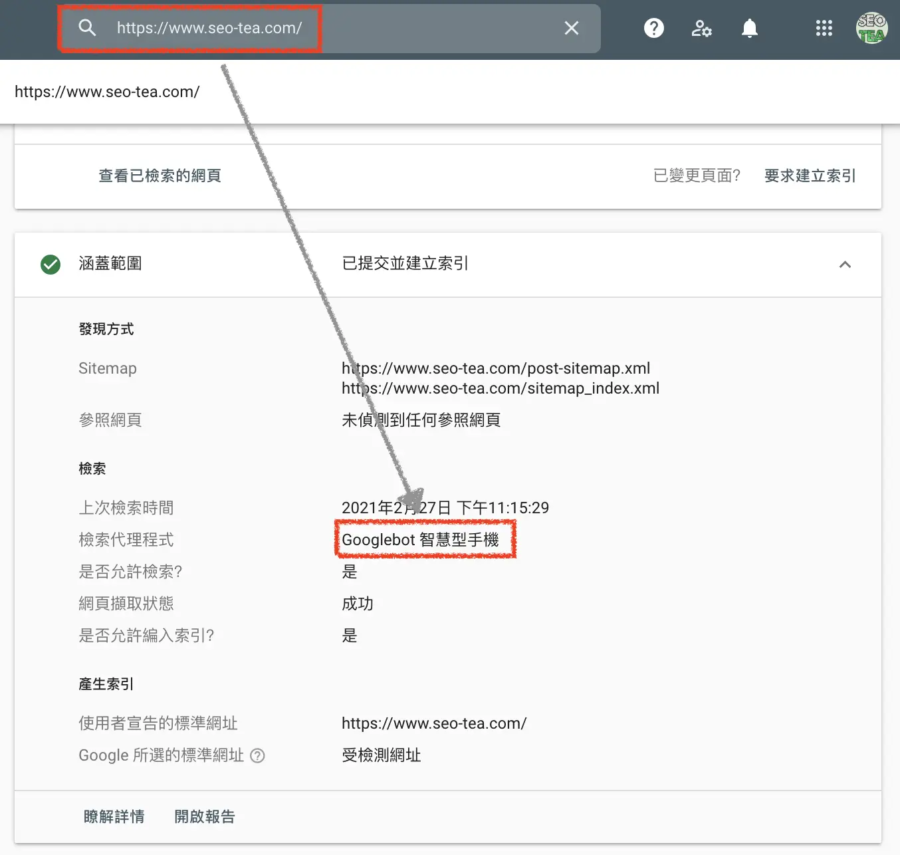
那像分解茶網站是否還未轉換過去 mobile-first indexing 呢?這倒不一定,這邊提供第二個檢查方法:網址審查工具。

可以發現到網頁的檢索代理程式皆為『Googlebot 智慧型手機』,這樣則代表你的網站已經轉換為 mobile-first indexing 囉。
手機版頁面應該檢查哪些重點
手機版頁面是 Google 爬取重點,那這邊詳細列出手機版頁面最需要注意的檢查項目
- Title/Description
- canonical 標籤
- meta robots 標籤
- hreflang 標籤
- 結構化資料
- 圖片 alt 標籤
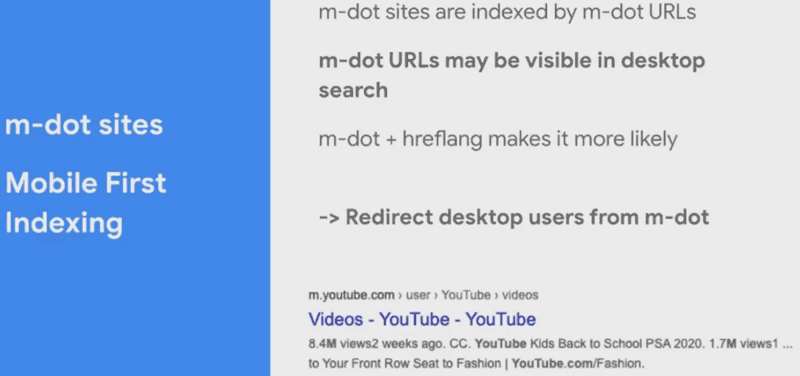
手機版(m.)頁面 Bug
m.版本的頁面,常以子網域作為手機版的頁面,像是『m.example.com』,John Muller 說到對於使用 m. 網站作為手機版頁面,特別是還有使用 hreflang 標籤的頁面,Google沒辦法將使用電腦版 Google 的用戶,從 m. 手機版網頁跳轉至電腦版。

因為 SERP 上的排名都是手機版,所以使用者很有可能在電腦版 Google 搜尋時發現進入 m. 的手機版頁面,對於使用體驗上會有不良體驗。

官方也說這項 Bug 可能也不會去修正,所以 John 建議較好的做法是,當電腦版用戶到 m. 頁面上時,自動跳轉至電腦版頁面上。
檢查 Robots.txt
在大小網(m.網站)中,有可能 Robot.txt 文件上電腦版與手機版頁面規則不同導致頁面爬取時出現問題,到『你的網域.com/robots.txt』及『m.你的網域.com/robots.txt』查看比較兩者是否有不同的地方,如果有可以怎麼優化。
同時網站管理員也需要確認,CSS、JavaScript 及相關圖片資源都能順利被 Googlebot 所載入。
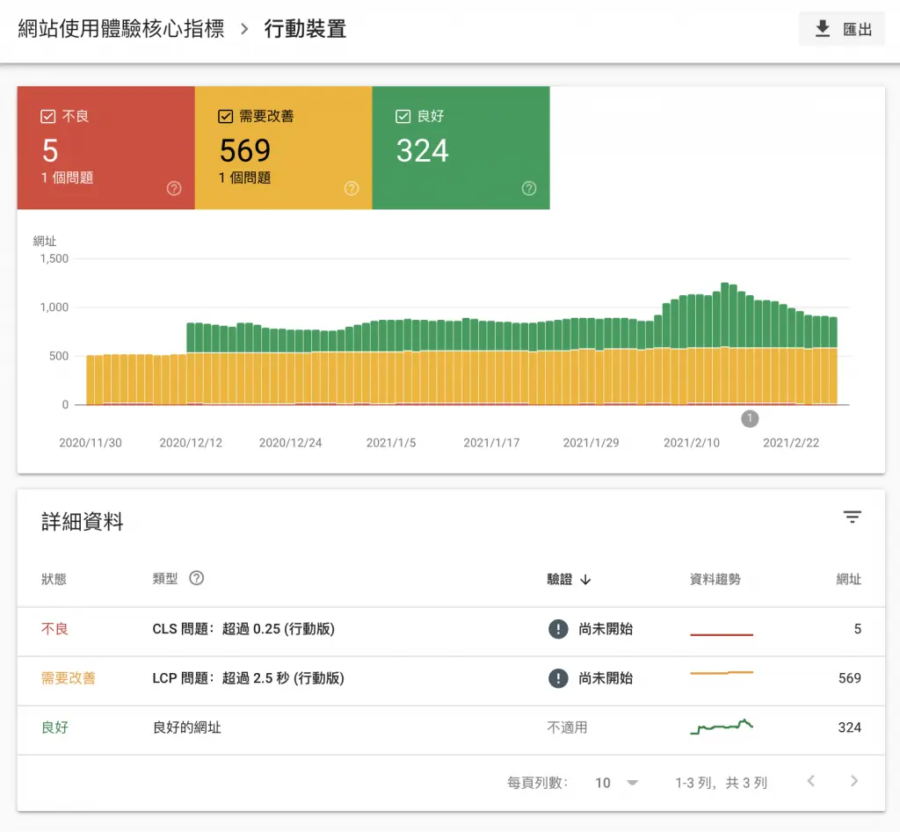
網頁速度
Google 在今年比以往更注重使用者體驗及網站速度,所以手機版的速度優化上也是不可避免的一環。
從 Google Search Console > 強化 > 網站使用體驗核心指標,將不良及需要改善的頁面拉出來檢查看看。

Google Search Console 大小網驗證
如果你的網站屬於大小網,也就是有 m. 手機版頁面的網站,建議透過 Google Search console 驗證 m. 手機版網站,或是透過網域資源驗證,查看手機版頁面在排名上之狀況,詳細驗證可參考 Google Search Console 驗證教學。
檢查手機版頁面問題
了解了 Mobile-First indexing 需要注意的重點後,如何檢查也是一門功夫,以下提供幾種工具作為參考。
Ahrefs 的 Site Audit
Ahrefs 的 Site Audit 功能可免費檢查自家網站狀況,爬取功能又強大推薦試試。
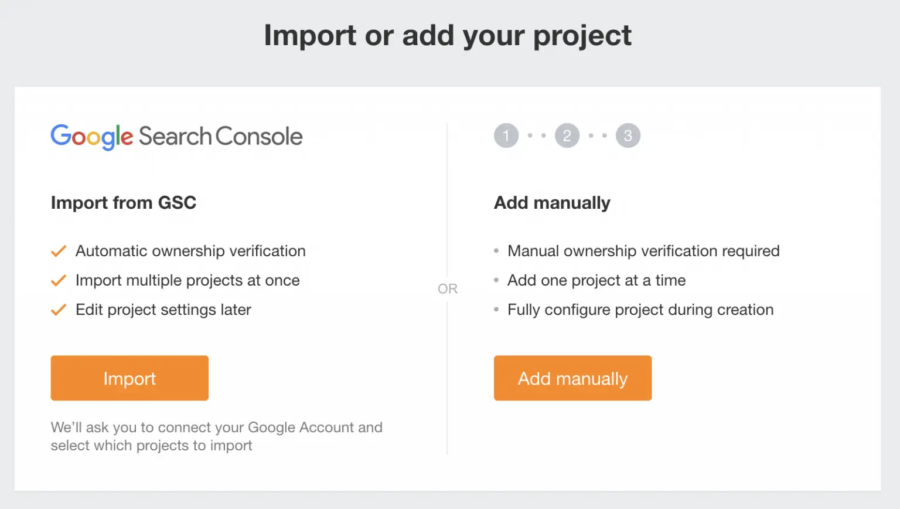
首先到 Site Audit > + New project,接著你可以選擇兩種驗證方式,如果你有 Google Search Console 推薦可用『import from GSC』,方便快速。

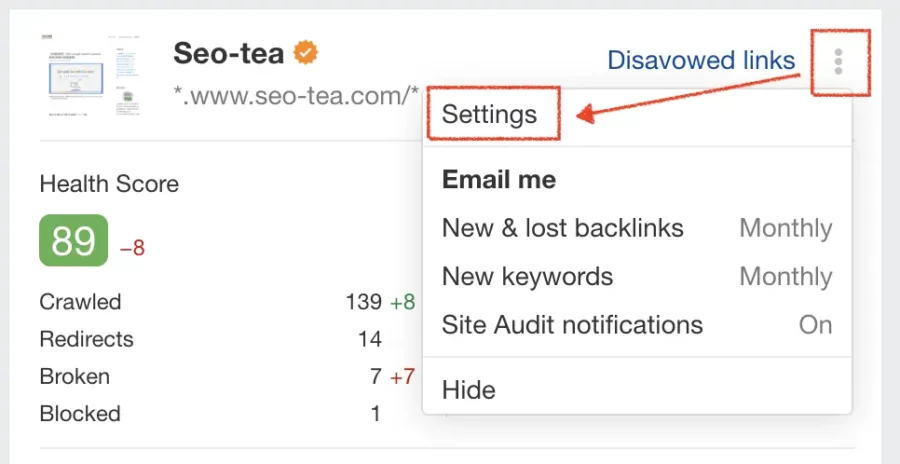
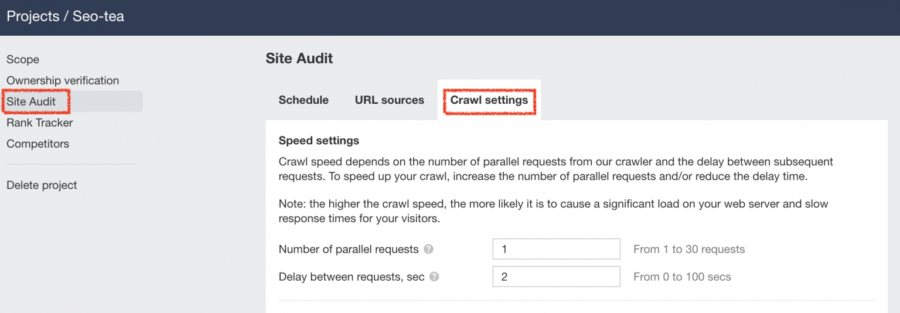
接著點擊右方三個點 > setting,進入專案設定頁面。

點擊左欄 Site Audit > Crawl settings。

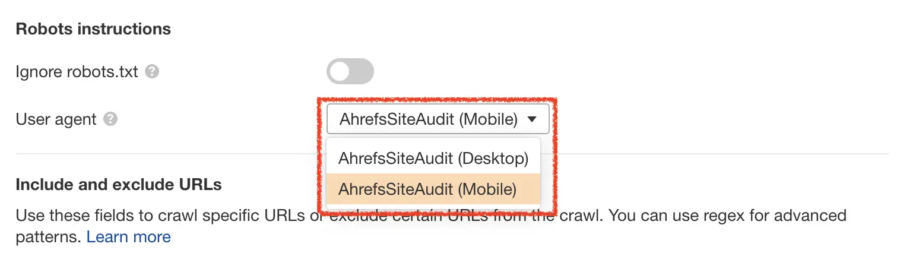
到下方的 Robots instructions 上,將 User agent 改成 Mobile 版本,代表 Ahrefs 爬蟲將模擬手機版爬取你的頁面,頁面問題的呈現也會以手機版為主。

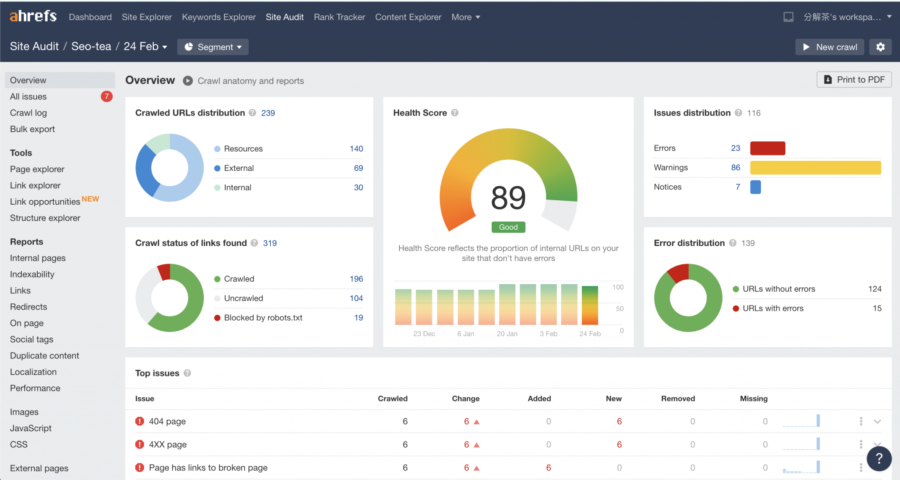
爬取完畢後,你就能在自己的專案上查看是否有問題可優化。

Screaming Frog 檢查
尖叫青蛙免費版可在 500 頁以內為網站檢查問題,如果你的網站規模較大可能就需要付費版或是其它方式檢查。
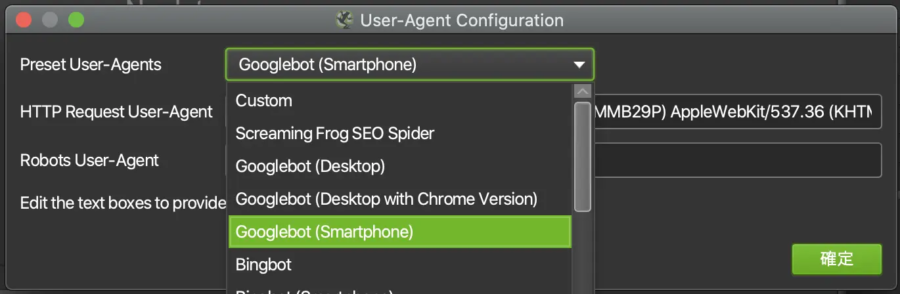
首先在 screaming frog 上方 Configuration 選取 User-Agent。

將 User-Agent 改成 Googlebot(Smartphone),讓 Screaming Frog 能夠模擬 Googlebot 手機版爬行你的頁面。

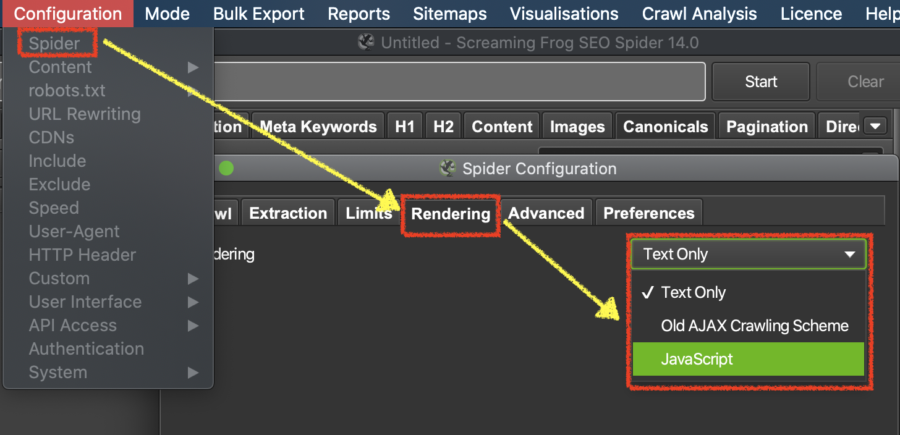
另外,如果你的頁面較多是 JavaScript 渲染出來的話,建議你在 Configuration 上的 Spider,設定 Rendering 並將『Text Only』改成『JavaScript』,這樣不僅可以模擬手機版 Googlebot 爬取頁面,也能模擬頁面渲染 JavaScript 的情況。

結語
關於 Mobile-First indexing 已經處理將近 5 年,手機版內容的重要性也在每年不斷強調。
可以發現到,重要的排名因素 Google 會不斷告知大家,並且在演算法中逐步調整,鮮少有一次說完演算法便一次調整完。
網站管理員通常會有足夠的時間反應及處理,所以每當因為演算法的調整導致排名下降,網站管理員才思考是哪裡未優化好的話其實就太晚。未來分解茶也會慢慢將 Google 所在意的重點及演算法的改變呈現給大家,請大家敬請期待。
常見問題
Mobile-First indexing 是什麼?
Mobile-first indexing 就是『Google 會以行動版內容做為建立索引和排名的主要依據。過去建立索引時,我們主要是用網頁的電腦版內容評估網頁和使用者查詢的關聯性,但現在大多數使用者都是透過行動裝置存取 Google 搜尋,未來 Googlebot 主要會運用智慧型手機代理程式檢索網頁及建立索引。』
只有電腦版頁面沒有手機版頁面會被收錄嗎?
會,因為 Googlebot 完全變成模擬手機版去爬取網站內容,雖然說還是會收錄但排名可能會更難與手機版網站競爭。
網站本身是 RWD 會有影響嗎?
不會,因為 RWD 本身也針對手機版面進行適當調整,只要呈現上沒有問題基本上不用擔心。
手機版網站是 m. 子網域怎麼辦?
建議使用 rel=”canonical” 和 rel=”alternate”替電腦版網站及手機版網站互相宣告彼此關係。
rel = “canonical” 及 “alternate"需要改變寫法嗎?
不用,John Muller 說還是保持原本的互相宣告關係不用改變。
更多行銷人報導
規劃最新Google搜尋引擎優化(SEO)策略,2021年15個SEO數據懶人包
不藏私的SEO實戰經驗分享:把關鍵字排上 Google 第一頁的必勝策略
|本文由 SEO分解茶 授權提供,僅反映專家作者意見,未經原作者授權請勿轉載。
作者資訊

- 歡迎成為《行銷人》合作夥伴,若有任何文章授權、尋求報導及投稿的需求,歡迎來信:[email protected]
此作者最新相關文章
- 2025-12-12營銷合作中材國際以創新建材思維亮相2025台北建材展 以金屬美學開啟居家新時代
- 2025-12-09合作專欄職安署「互動式影片」上線,模擬工地現場,勞工答錯可能「登出」職場online!
- 2025-12-08合作專欄工地變身「復古電玩」戰場,老闆小心卡關又噴錢?
- 2025-12-05合作專欄花蓮縣推出短影音《韌性重生 永續綻放》- 在斷裂處生根:花蓮的韌性啟示錄













-366x243.png)

















