|本文圖片與內容均由《梅問題教學網》授權行銷人轉載、編輯,原文出處。
自從使用Google表單,串接線上金流服務後,立即就可打造出一頁式含金流的銷售頁,而透過Google表單不但大幅的降低一些技術上的門檻外,還能輕鬆的管理訂單與付款狀況,更重要的是也省去主機管理維護與個資外洩的問題,同時使用上更加的靈活。
而Google表單的內容,其實是存放在 Google Sheets(試算表)中,因此可以將Google表單想像成一個輸入界面,Google試算表則是資料庫的概念,藉由表單來將資料寫入Google試算表中。
既然Googlei試算表是資料庫的概念,那能否直接透過Google試算表,就能直接存取,不要再經由Google表單?
其實是可以,只要在Google試算表中,加入一點Google Script,就能做到新增、查詢與更新。接下來我們將分享,如何透過Google Script新增資料到Google試算表中。
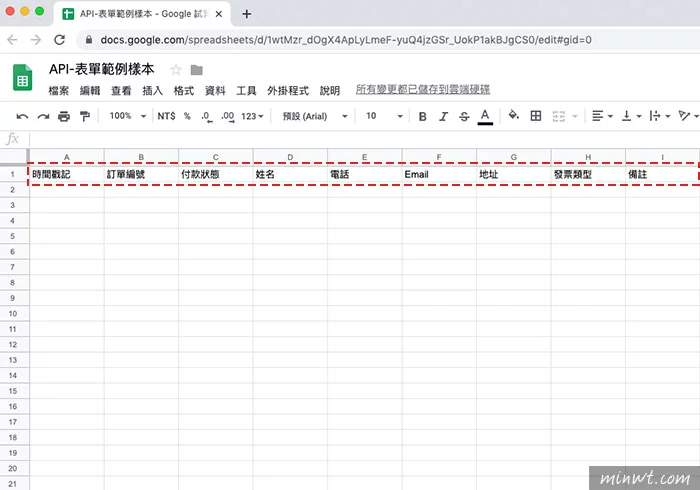
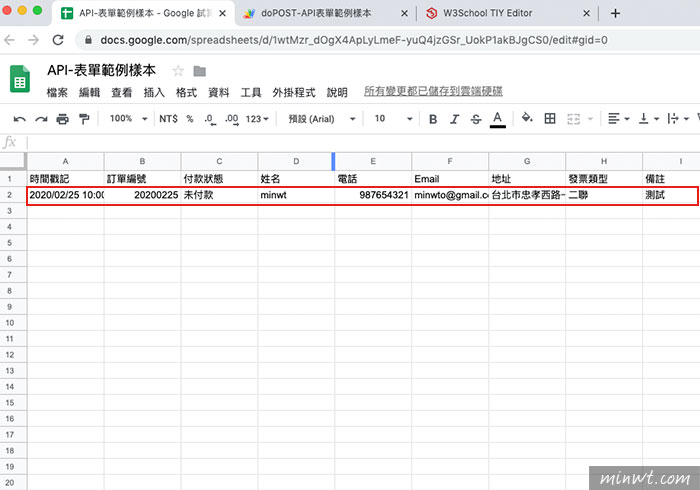
步驟1:首先,開啟Google Sheets(試算表),再將所需的欄位建立好。
步驟2:選「工具 / 指令碼編輯器」選項。
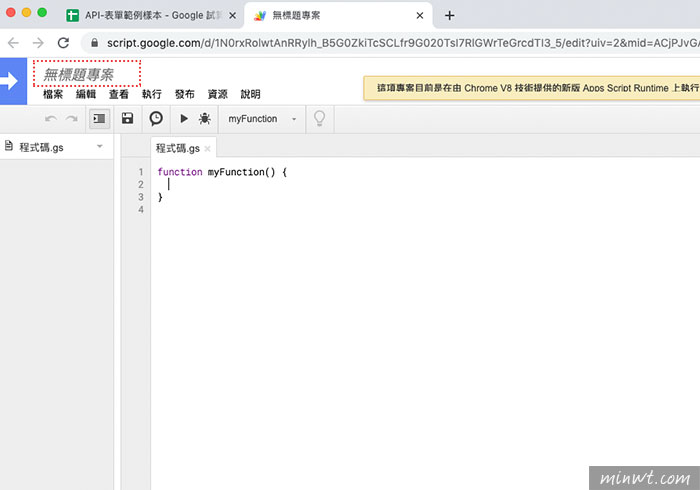
步驟3:進入Google Script後,先設定一下專案名稱。
步驟4:這只是檔案名稱,因此可輸中文沒關係。
步驟5:接著將下方的程式碼,整個貼上後,再輸入相對應的欄位,與表單ID和頁籤名稱。
function doPost(e) {
//設定相應的欄位參數
var params = e.parameter; //這一個不要動
var time = params.order_time;
var no = params.order_no;
var pay = params.order_pay;
var name = params.order_name;
var phone = params.order_phone;
var email = params.order_email;
var address = params.order_address;
var invoice = params.order_invoice;
var ps = params.order_ps;
//設定sheet資訊
var SpreadSheet = SpreadsheetApp.openById("試算表ID");
var Sheet = SpreadSheet.getSheetByName("頁籤名稱");
var LastRow = Sheet.getLastRow();
//資料寫入對應欄位中
Sheet.getRange(LastRow+1, 1).setValue(time);
Sheet.getRange(LastRow+1, 2).setValue(no);
Sheet.getRange(LastRow+1, 3).setValue(pay);
Sheet.getRange(LastRow+1, 4).setValue(name);
Sheet.getRange(LastRow+1, 5).setValue(phone);
Sheet.getRange(LastRow+1, 6).setValue(email);
Sheet.getRange(LastRow+1, 7).setValue(address);
Sheet.getRange(LastRow+1, 8).setValue(invoice);
Sheet.getRange(LastRow+1, 9).setValue(ps);
//當資料寫入完成後,回傳資訊
return ContentService.createTextOutput("成功");
}
語法說明:
1.doPost代表 API method 爲 post形式
2.利用 e.parameter,來分別設定每個試算表中的欄位
3.Sheet.getRange(LastRow+1, 1).setValue(order_time);這代表第一欄第一列為時間戳記,依此類推。








<script
src="//code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<script>
$.ajax({
type: "post",
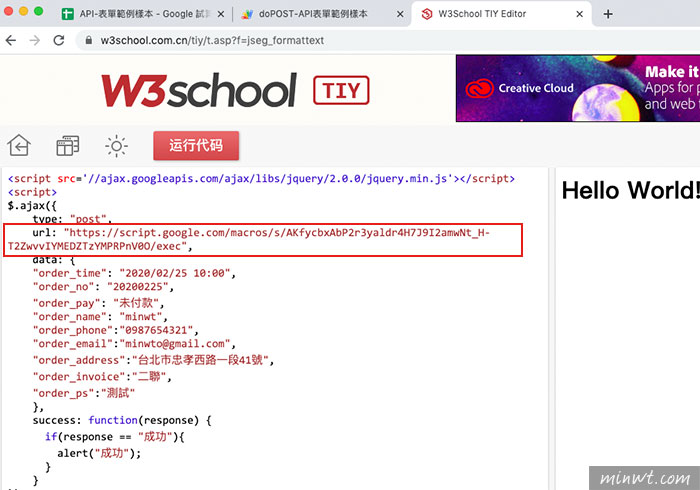
url: "剛剛取得的 API URL",
data: {
"order_time": $("input[name=time]").val(),
"order_no": $("input[name=no]").val(),
"order_pay": $("input[name=pay]").val(),
"order_name": $("input[name=name]").val(),
"order_phone":$("input[name=phone]").val(),
"order_email":$("input[name=email]").val(),
"order_address":$("input[name=address]").val(),
"order_invoice":$("select[name=invoice]").val(),
"order_ps":$("input[name=ps]").val()
},
success: function(response) {
if(response == "成功"){
alert("成功::::"+no);
}
}
});
}
</script>
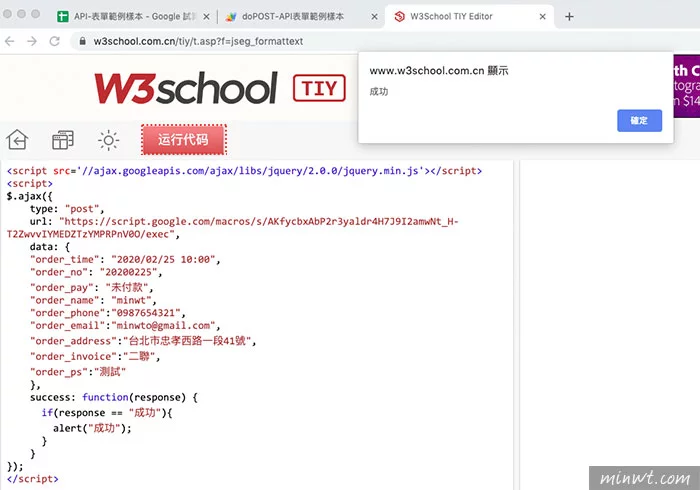
步驟15:都好了之後,再按上方的「執行代碼」,當資料寫入成功時,則會出現成功的訊息。
步驟16:接著再到Google試算表來檢查一下,哈~資料果真成功的寫入啦!竟然資料可寫入,當然也可讀取囉!下回再與大家分享,如何讀取試算表中的資料吧!
追蹤梅問題:
#梅問題教學網
https://www.minwt.com
#加入梅粉絲團
https://www.facebook.com/minwtfans/
#Telegram頻道
https://t.me/minwt
#Youtube梅頻道
https://www.youtube.com/c/minwto
更多行銷人報導
【Google Sheets】別再複製貼上了!教你如何同步多個Google試算表資料
【Google Sheets】共同編輯Google試算表,擔心出錯?自動警告機制教學
作者資訊

-
梅問題教學網中,每篇文章都是以梅干自身工作經驗,或周遭朋友提出的各式疑難雜症,將解決的辦法Step By Step以圖文的方式,將它編輯紀錄成一篇篇的文章,讓希望有遇到此問題的朋友,跟著梅干的腳步能從中尋找到解決的辦法,讓工作能順利完成,準時下班。
#梅問題教學網
https://www.minwt.com
#加入梅粉絲團
https://www.facebook.com/minwtfans/
#Telegram頻道
https://t.me/minwt
#Youtube梅頻道
https://www.youtube.com/c/minwto













-366x243.png)