文/Weber|原文出處:FirstHatch一起孵– 多語言網站設計時的5個注意事項|首圖/Photo by Format from Pexels
在之前的文章已經討論過從行銷角度切入WordPress多語言網站架設的兩種架站方式和相對應的管理方法,不少讀者詢問多語言網站設計方面又該注意些什麼呢?我將依據自身經驗,整理出架設此類網站該注意的事項,從文案內容、各國的閱讀習慣、介面的視覺感受到字體、圖示的選擇等造成的影響進行分享。
一、文案內容
此部分從內容的角度討論各個面向應該要注意的事項:包括各國有的產品線是否相同,產品在各國使用的名稱、促銷活動以及語言轉換過程中的意思是否精準,因為這些可能都會影響潛在顧客對整體品牌的信賴程度和在網路上被搜尋到的排名。
- 產品、活動促銷是否一致:
有多語言網站需求的客戶,必定是國際企業,但是在各國的產品不一定相同,所以要注意文案中提到的產品是否適用所有國家,網站首頁上面的優惠活動是不是適用所有國家以避免爭議。 - 新聞、部落格的內容:
同一則新聞基於國情、政治意識形態、經濟貿易等環境不同,所以對當地讀者的感受很有可能不同,在翻譯和發布前需要特別注意是否會造成誤會或者冒犯。 - 不同單字在不同國家的差異:
語義上的翻譯盡量找當地的專業翻譯進行校稿,在同一個文化圈但是不同國家對同一個字詞的詮釋很有可能不同,翻譯時細膩的情緒、文化等不同需要特別注意。 - 圖片:
作為文字外的主要訊息來源,好的圖片可以第一時間吸引讀者的注意,圖片的選擇很重要,維持整體網站的調性很重要,如果你的公司想要維持專業性,那對不同國家就要採取適當的顏色以保持這樣的風格。 - 搜尋引擎優化(SEO):
同一個單字在不同國家可能具有不同意思,不同文化圈在尋找同類產品所下的關鍵字可能不同,所以對不同國家的關鍵字策略需要進行調整,這部分連帶影響文案內的關鍵字是否有競爭優勢。
二、各國閱讀習慣
字的閱讀方向在不同的文化圈不同,典型的西方國家是從左讀到右,中東國家是從右讀到左,而日本則有部分標題由上讀到下,在同一個網頁內容置換到另外一個文化圈時此部分可能需要特別調整。
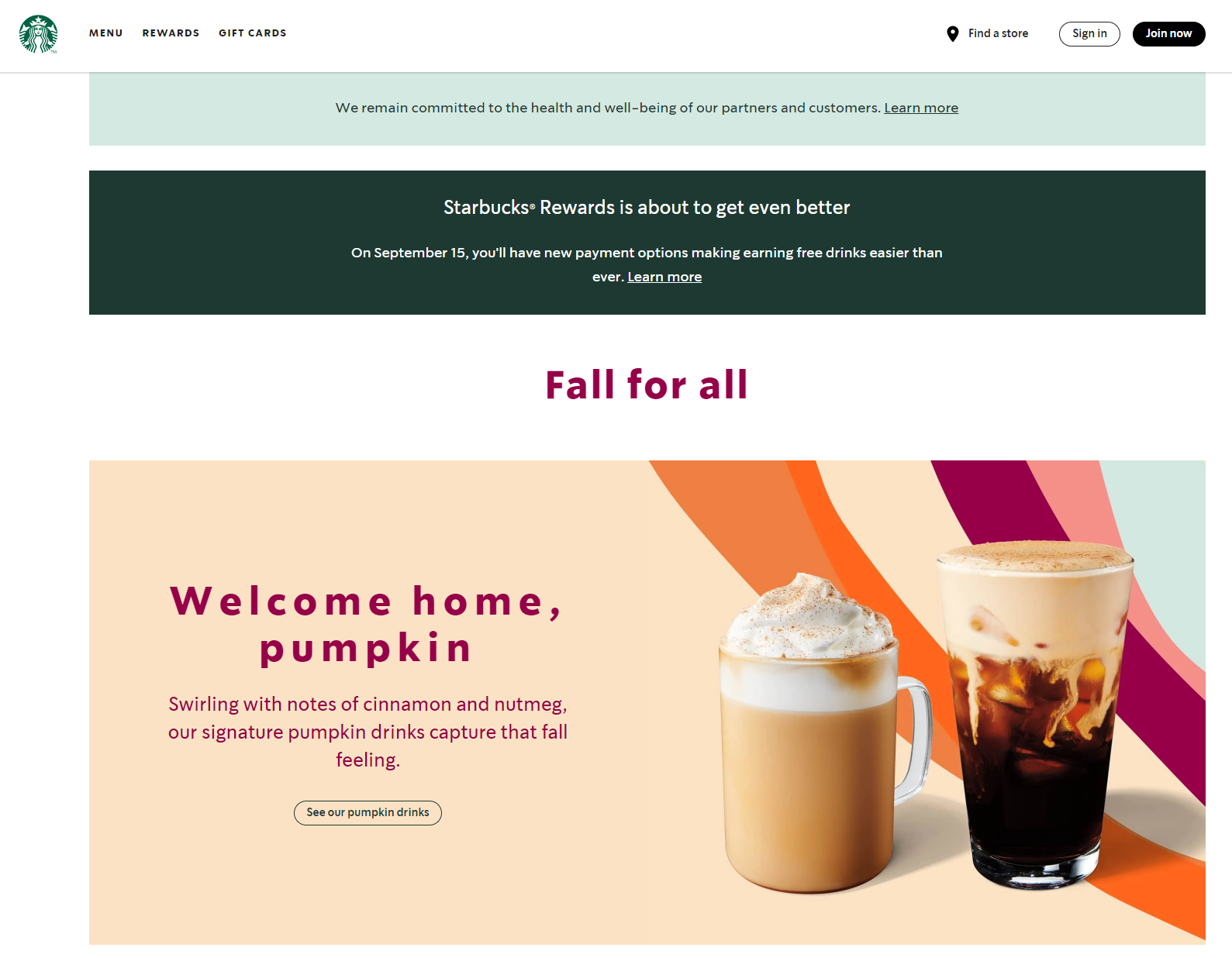
美國的星巴克典型由左向右的書寫,包括選單和所有排版:

日本星巴克的選單由上而下呈現,在各種閱讀文化中,會這樣呈現的例子算是少數:

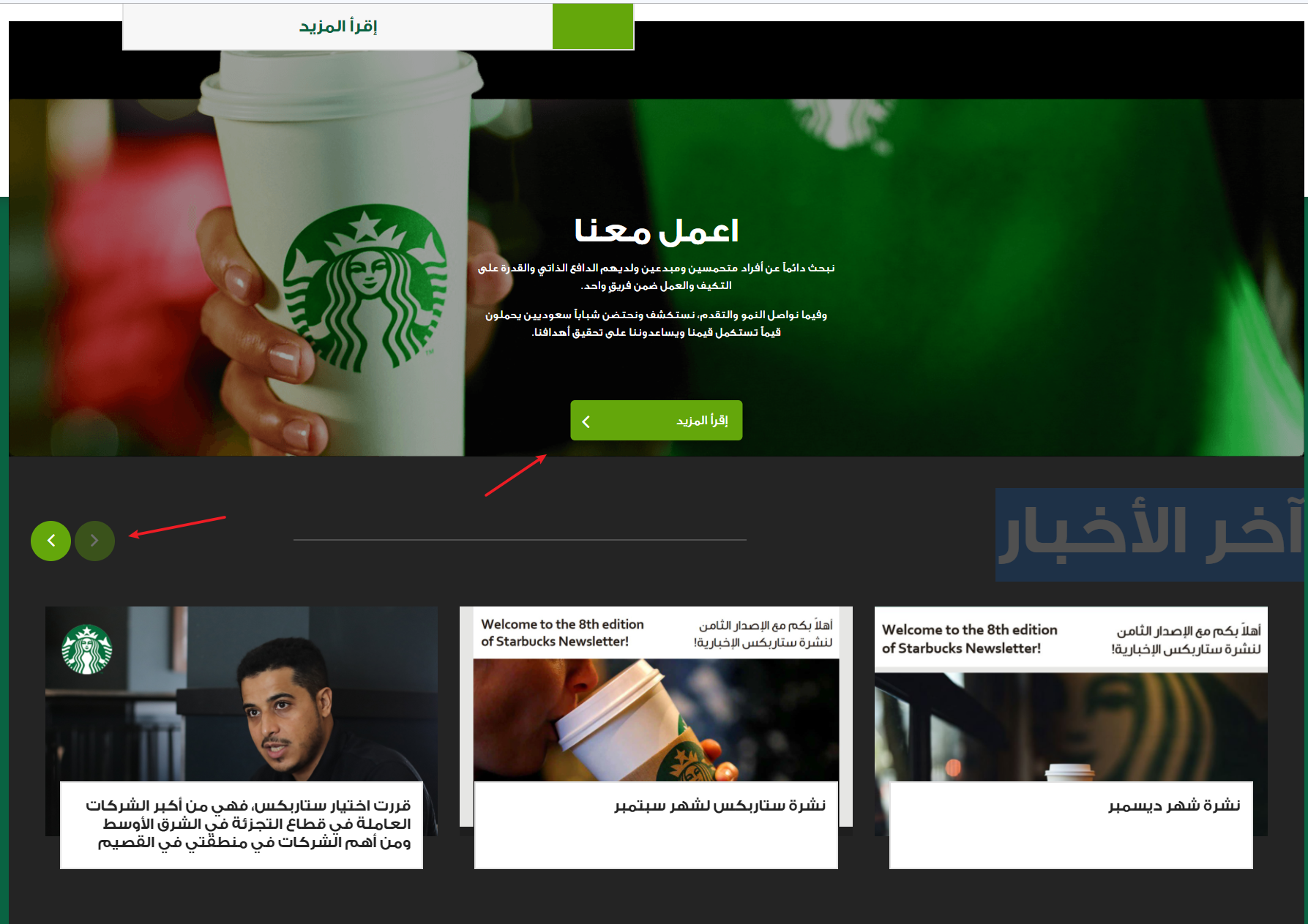
沙烏地阿拉伯星巴克的閱讀方式由右閱讀到左,圖片箭頭所指處,與台灣習慣的往右閱讀下一頁不同,沙烏地阿拉伯的頁面是預設往左看下一張照片,以及進入頁面是向左顯示,這些和其他文化圈的習慣很不相同:

三、整體介面的視覺感受
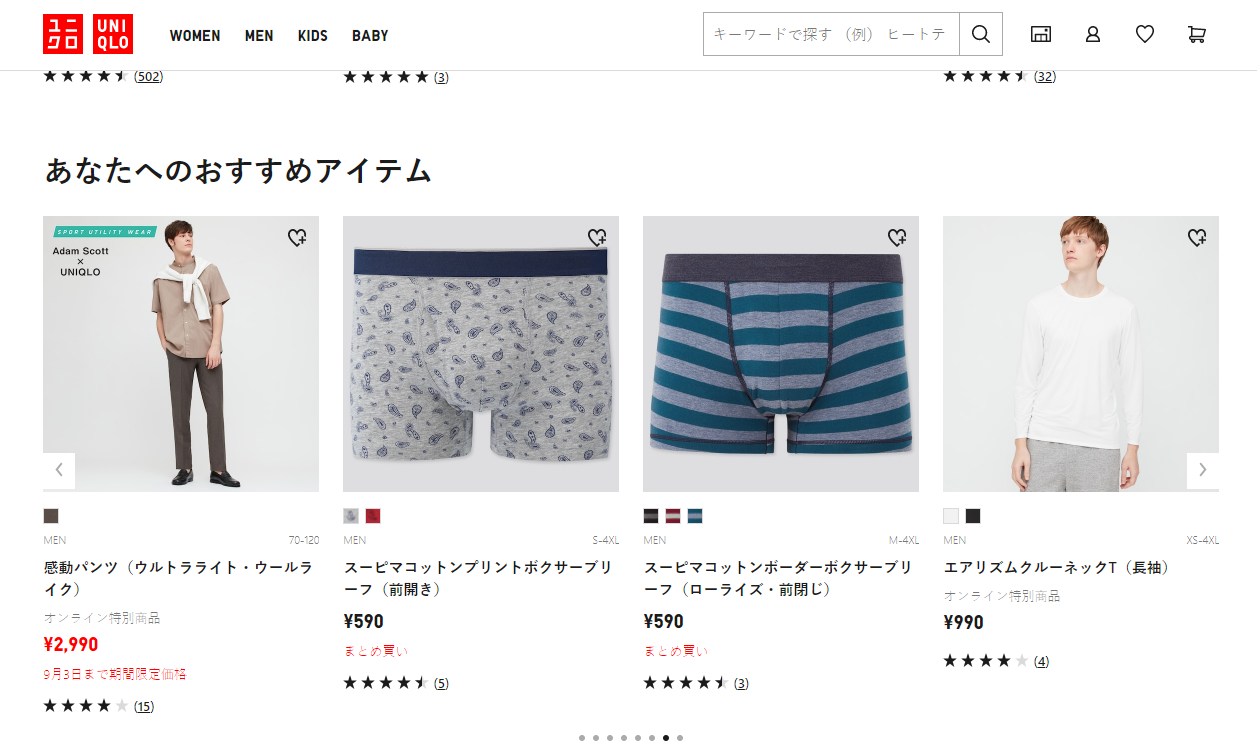
亞洲國家如日本在網頁設計上,習慣在一個頁面裡面將所有的資訊盡可能呈現出來,所以視覺上較壅擠,此處以男生衣物為例,視覺呈現上,還增加了左右鍵可以點選看更多而不是一字排開把所有相關的產品一次顯示出來。

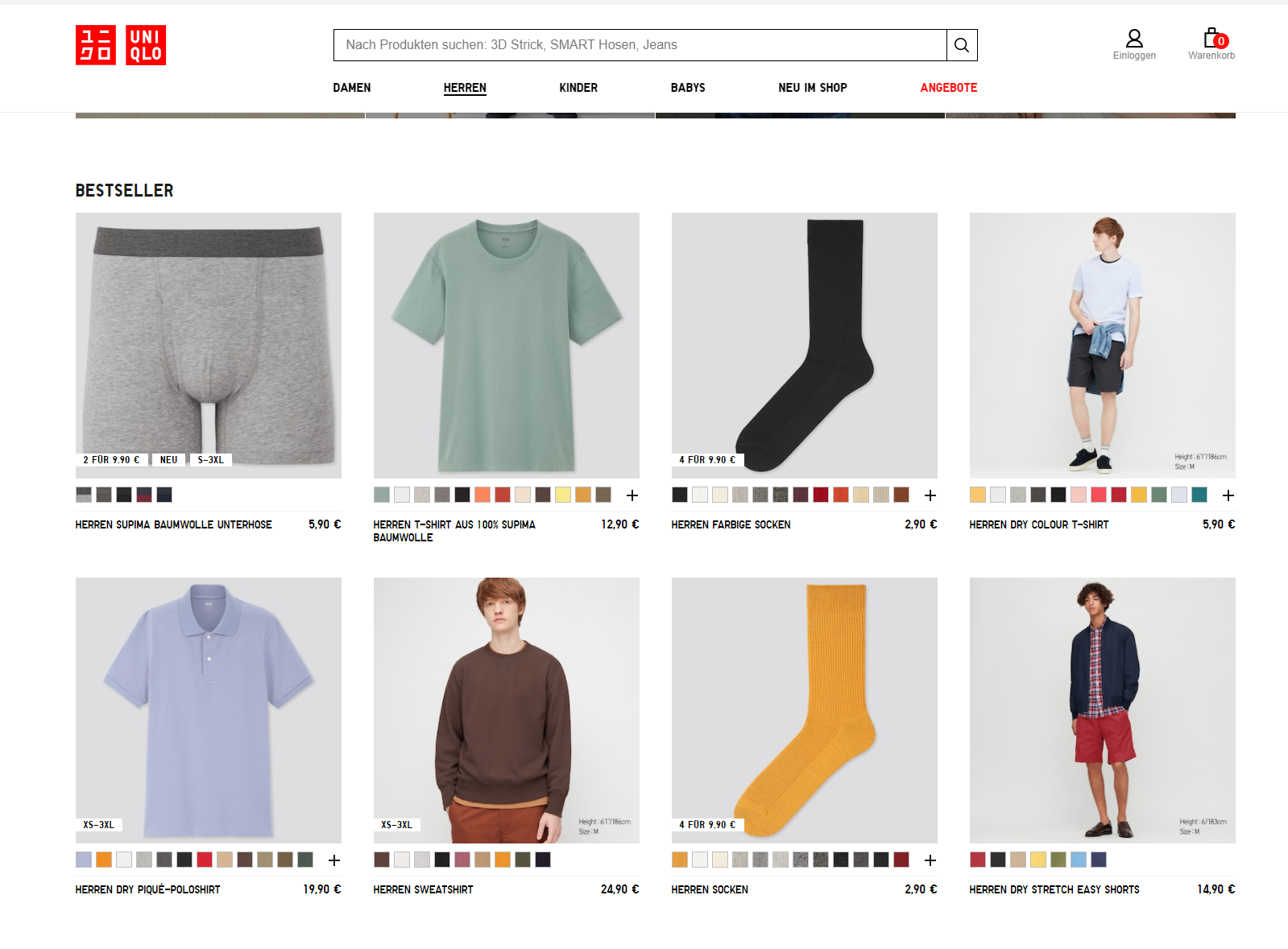
相同男性衣物分頁上,德國則顯得寬敞而清爽,盡量用較少的文字和以圖片為主體的呈現方式,可能和德文字體本身比較長,所以習慣上將內容盡量減短,以圖像一字排開陳列。

四、字體的使用習慣
黑體字在美國的啤酒或者報業很常看到,但是在歐洲較少用到這樣的字體,基於歷史理由,因為黑體在在納粹德國時期大量被應用,所以很容易被聯想到而覺得冒犯。
美國知名報業:紐約時報和洛杉磯時報:常用此類黑體字

歐洲的報業則較少使用黑體字:舉德國之聲為例
五、圖示在不同文化的意義
雖然有許多手勢或者符號在國際上普遍有共同的意思,細究不同的文化圈可能就會有不同的感受,例如我們習慣的比讚,和倒讚直覺就是好、不好或者同意與不同意的意思,但是在日本可能就會是像比中指一樣冒犯的意思而造成誤解。
結論
不論是純粹的同一個網站製作成不同語言或者同一個網站針對不同國家客製化成當地習慣的樣貌,從文案內容、圖片、文字字體的選擇到排列,都會潛移默化地影響當地民眾對此品牌的信賴程度和專業觀感。
好的多語言網站除了架設之外,整體設計應該還要找熟悉當地習慣的UIUX設計師和專門的翻譯來合作才能做出最理想的網站。
更多行銷人報導
架了網站卻沒有訂單?買廣告注意這3件事:讓客人自己上門的流量思維
2020最新SEO重點:Google新增 3 個使用者體驗指標,想提高網站排名一定要看
|本文由FirstHatch一起孵提供,未經原作者授權請勿轉載。|責任編輯:曲潔君
作者資訊

- 歡迎成為《行銷人》合作夥伴,若有任何文章授權、尋求報導及投稿的需求,歡迎來信:[email protected]
此作者最新相關文章
- 2025-12-18合作專欄《韌性重生 永續綻放》 花蓮以行動實踐永續發展
- 2025-12-12營銷合作中材國際以創新建材思維亮相2025台北建材展 以金屬美學開啟居家新時代
- 2025-12-09合作專欄職安署「互動式影片」上線,模擬工地現場,勞工答錯可能「登出」職場online!
- 2025-12-08合作專欄工地變身「復古電玩」戰場,老闆小心卡關又噴錢?













-366x243.png)